- Comment empiler le Z-index?
- Comment empiler des éléments les uns sur les autres?
- Comment créer un contexte d'empilement?
- Le Z-Index fonctionne-t-il avec la position relative?
- Deux éléments peuvent-ils avoir le même z-index?
- Quelle est l'utilisation de Z-Index?
- Comment mettre deux div côte à côte?
- Comment déplacer un élément au-dessus d'un autre CSS?
- Qu'est-ce que l'empilement d'éléments?
- Le Z-Index est-il hérité?
- Comment sélectionner un élément en CSS?
- Pourquoi le Z-Index ne fonctionne pas?
Comment empiler le Z-index?
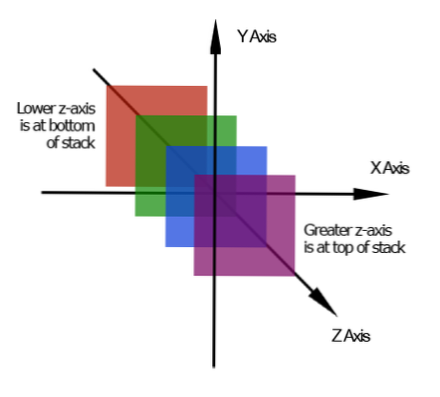
z-index est utilisé pour spécifier un ordre d'empilement autre que celui par défaut. Pour déplacer un élément plus près du sommet de la pile (i.e., visuellement plus proche de l'utilisateur), une valeur entière positive est attribuée à la propriété z-index de l'élément.
Comment empiler des éléments les uns sur les autres?
Utilisation de la propriété CSS position : La position : absolue ; la propriété est utilisée pour positionner n'importe quel élément à la position absolue et cette propriété peut être utilisée pour empiler des éléments les uns sur les autres. En utilisant cela, n'importe quel élément peut être positionné n'importe où quelle que soit la position des autres éléments.
Comment créer un contexte d'empilement?
De nouveaux contextes d'empilement peuvent être formés sur un élément de l'une des trois manières suivantes :
- Lorsqu'un élément est l'élément racine d'un document (le <html> élément)
- Lorsqu'un élément a une valeur de position autre que statique et une valeur d'index z autre que auto.
- Lorsqu'un élément a une valeur d'opacité inférieure à 1.
Le Z-Index fonctionne-t-il avec la position relative?
Remarque : le z-index ne fonctionne que sur les éléments positionnés (position : absolue, position : relative, position : fixe ou position : collante) et les éléments flex (éléments qui sont des enfants directs des éléments display:flex).
Deux éléments peuvent-ils avoir le même z-index?
Oui, il est prudent de supposer. Selon le W3C : chaque boîte appartient à un contexte d'empilement. Chaque boîte positionnée dans un contexte d'empilement donné a un niveau de pile entier, qui est sa position sur l'axe z par rapport aux autres niveaux de pile dans le même contexte d'empilement.
Quelle est l'utilisation de Z-Index?
La propriété CSS z-index définit l'ordre z d'un élément positionné et de ses descendants ou éléments flexibles. Les éléments qui se chevauchent avec un z-index plus grand couvrent ceux avec un plus petit.
Comment mettre deux div côte à côte?
Pour positionner les divs côte à côte, nous utilisons la propriété float pour faire flotter chacun . élément float-child à gauche. Comme ils flottent tous les deux vers la gauche, ils s'afficheront côte à côte s'il y a suffisamment d'espace pour les deux. Ils s'adaptent parce que nous avons deux .
Comment déplacer un élément au-dessus d'un autre CSS?
Vous pouvez utiliser la propriété CSS position en combinaison avec la propriété z-index pour superposer un div individuel sur un autre élément div. La propriété z-index détermine l'ordre d'empilement des éléments positionnés (i.e. éléments dont la valeur de position est absolue , fixe ou relative ).
Qu'est-ce que l'empilement d'éléments?
Le contexte d'empilement est une conceptualisation tridimensionnelle d'éléments HTML le long d'un axe z imaginaire par rapport à l'utilisateur, qui est supposé faire face à la fenêtre d'affichage ou à la page Web. Les éléments HTML occupent cet espace par ordre de priorité en fonction des attributs de l'élément.
Le Z-Index est-il hérité?
Non, ce n'est pas hérité. Vous pouvez le voir dans l'article MDN. Cependant, sachez que z-index définit la position z par rapport au contexte d'empilement. Et un élément positionné avec un z-index non automatique créera un contexte d'empilement.
Comment sélectionner un élément en CSS?
Le sélecteur de classe CSS
Le sélecteur de classe sélectionne des éléments HTML avec un attribut de classe spécifique. Pour sélectionner des éléments avec une classe spécifique, écrivez un point (.) caractère, suivi du nom de la classe.
Pourquoi le Z-Index ne fonctionne pas?
TL; DR : la cause la plus courante pour laquelle z-index ne fonctionne pas n'est pas de déclarer explicitement une valeur de position CSS (i.e. position : relative, absolue, fixe ou stick) sur l'élément. Mais si cela n'a pas résolu votre problème de z-index ou si vous souhaitez simplement obtenir un peu plus d'informations sur la propriété CSS, alors allons un peu plus loin.
 Usbforwindows
Usbforwindows