- Comment ajouter une classe à un élément?
- Comment ajouter plusieurs classes CSS à un élément?
- Quel élément est utilisé pour un devis?
- Combien de classe un élément peut-il avoir?
- La balise d'ancrage peut-elle avoir une classe?
- Quelle méthode doit être utilisée pour alternativement masquer et afficher et élément?
- Un élément peut-il avoir 2 classes HTML?
- L'élément HTML peut-il avoir plusieurs identifiants?
- Comment écrivez-vous plusieurs classes pour la balise P?
- Quels éléments sont utilisés pour les citations courtes?
- Qu'est-ce qu'une étiquette de citation?
- Comment faire des guillemets doubles en HTML?
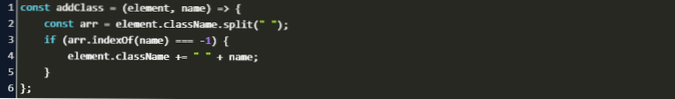
Comment ajouter une classe à un élément?
L'ajout du nom de la classe à l'aide de JavaScript peut être effectué de plusieurs manières.
- Utilisant . Propriété className : Cette propriété est utilisée pour ajouter un nom de classe à l'élément sélectionné. Syntaxe : élément. nomclasse += "nouvelleClasse" ; ...
- Utilisant . Méthode add() : Cette méthode est utilisée pour ajouter un nom de classe à l'élément sélectionné. Syntaxe : élément. liste de classe.
Comment ajouter plusieurs classes CSS à un élément?
Pour spécifier plusieurs classes, séparez les noms de classe par un espace, e.g. <span class="gauche important">. Cela vous permet de combiner plusieurs classes CSS pour un élément HTML.
Quel élément est utilisé pour un devis?
Le HTML <q> élément indique que le texte inclus est une courte citation en ligne. La plupart des navigateurs modernes implémentent cela en entourant le texte de guillemets. Cet élément est destiné aux citations courtes qui ne nécessitent pas de sauts de paragraphe ; pour les citations longues, utilisez le <citation de bloc> élément.
Combien de classe un élément peut-il avoir?
Plusieurs classes
Les éléments HTML peuvent appartenir à plusieurs classes. Pour définir plusieurs classes, séparez les noms de classe par un espace, e.g. <div class="ville principale">. L'élément sera stylisé en fonction de toutes les classes spécifiées.
La balise d'ancrage peut-elle avoir une classe?
Pour ajouter et supprimer une classe à une balise d'ancrage, utilisez le toggleClass. En l'utilisant, vous pouvez ajouter et supprimer une classe en un clic.
Quelle méthode doit être utilisée pour alternativement masquer et afficher et élément?
Vous pouvez afficher et masquer les éléments html en utilisant respectivement les méthodes show() et hide().
Un élément peut-il avoir 2 classes HTML?
Comment attribuer plusieurs classes à un élément? Les éléments HTML peuvent être affectés à plusieurs classes en répertoriant les classes dans l'attribut class, avec un espace vide pour les séparer. ... L'ordre des classes dans l'attribut class n'est pas pertinent.
L'élément HTML peut-il avoir plusieurs identifiants?
L'attribut HTML id est utilisé pour spécifier un identifiant unique pour un élément HTML. Vous ne pouvez pas avoir plus d'un élément avec le même identifiant dans un document HTML.
Comment écrivez-vous plusieurs classes pour la balise P?
Votre élément p doit contenir les premiers mots du texte Kitty ipsum supplémentaire fourni. Tu devrais ajouter une seconde <p> balise avec le texte donné. Le premier élément p doit avoir la classe red-text. Ne pas ajouter d'attribut de classe au deuxième élément p.
Quels éléments sont utilisés pour les citations courtes?
HTML <q> pour de courtes citations
Le HTML <q> la balise définit une citation courte. Les navigateurs insèrent normalement des guillemets autour de la citation.
Qu'est-ce qu'une étiquette de citation?
Lorsque vous utilisez les mots originaux de l'auteur, nous pouvons donner crédit à l'auteur en utilisant une balise ou une phrase signal. La balise peut être placée au début, au milieu ou à la fin de la citation.
Comment faire des guillemets doubles en HTML?
Double guillemet droit
- UNICODE. U+0201D.
- CODE HEXAGONAL. ”
- CODE HTML. ”
- ENTITÉ HTML. ”
- CODE CSS. \201D. <portée>”</portée> contenu : "\201D" ;
 Usbforwindows
Usbforwindows