- Comment ajouter une carte Google à WooCommerce?
- Comment personnaliser ma page de paiement WooCommerce?
- Comment compléter automatiquement les commandes WooCommerce?
- Où est la page de paiement dans WooCommerce?
- Pourquoi cette page ne peut pas charger correctement Google Maps?
- Comment puis-je obtenir une clé API Google Map gratuite?
- Comment fonctionne la caisse WooCommerce?
- Comment créer un champ personnalisé à la caisse?
- Comment ajouter un champ personnalisé dans la caisse WooCommerce sans plugin?
- Que signifie votre commande est complète?
- Comment changer le statut de ma commande dans WooCommerce?
- Pourquoi les commandes WooCommerce sont-elles en attente?
Comment ajouter une carte Google à WooCommerce?
Ajouter manuellement une carte Google dans WordPress
Accédez au site Web de Google Maps et saisissez simplement l'adresse de l'emplacement que vous souhaitez afficher ou recherchez un emplacement. Une fois que vous avez trouvé l'emplacement, cliquez sur le bouton de lien dans le panneau de droite. Cela vous montrera le code d'intégration.
Comment personnaliser ma page de paiement WooCommerce?
Installation et configuration
- Allez sur : WooCommerce > Champs de paiement.
- Il existe trois ensembles de champs que vous pouvez modifier :
- Champs désactivés.
- Sélectionnez le bouton Ajouter un champ.
- Saisissez votre texte et vos préférences.
- Sauvegarder les modifications.
Comment compléter automatiquement les commandes WooCommerce?
Pour configurer le contrôle du statut de la commande, accédez à WooCommerce > Paramètres > Général et mettez à jour le paramètre Commandes à saisie semi-automatique pour déterminer quelles commandes payées doivent ignorer le statut Traitement et passer directement au statut Terminé : Aucun : aucune commande ne sera automatiquement terminée.
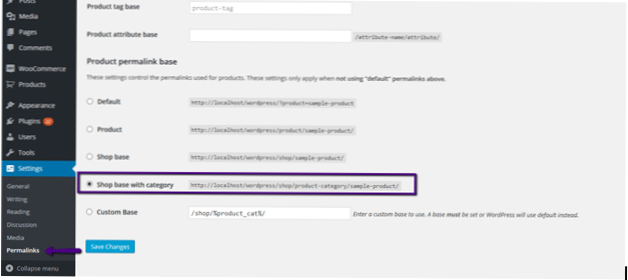
Où est la page de paiement dans WooCommerce?
Pour ce faire, sur votre tableau de bord WordPress allez sur WooCommerce > Paiement, puis l'onglet Facturation, Livraison ou Supplémentaire. Là, vous verrez une liste de tous les champs que vous souhaitez afficher ou masquer.
Pourquoi cette page ne peut pas charger correctement Google Maps?
Lorsque vous affichez la page de carte d'un site n'utilisant PAS de clé API, vous verrez probablement une erreur Google Maps qui ressemble à ceci. Une fenêtre contextuelle blanche affichera l'erreur sur une carte grisée indiquant « À des fins de développement uniquement.” Le lien dans la boîte d'erreur vous mènera là où vous devez aller pour réparer votre carte.
Comment puis-je obtenir une clé API Google Map gratuite?
Obtenir la clé API
- Accédez à Google Cloud Console.
- Cliquez sur la liste déroulante du projet et sélectionnez ou créez le projet pour lequel vous souhaitez ajouter une clé API.
- Cliquez sur le bouton de menu et sélectionnez API & Prestations de service > Crédits.
- Sur la page Identifiants, cliquez sur + Créer des identifiants > Clé API. ...
- Cliquez sur Fermer.
Comment fonctionne la caisse WooCommerce?
One Page Checkout affiche la sélection de produits et les formulaires de paiement sur un seul produit, publication ou page. Les clients peuvent ajouter des produits à une commande, ou les supprimer, et effectuer le paiement sans quitter la page.
Comment créer un champ personnalisé à la caisse?
Pour ajouter des champs personnalisés à la caisse WooCommerce, sélectionnez le type de champ dans la section Ajouter un nouveau champ, entrez un nom d'étiquette et cliquez sur Ajouter un champ.
- Et c'est fait! ...
- Ici, vous pouvez activer ou désactiver un champ (même ceux par défaut de WooCommerce), ou le définir comme requis. ...
- Dans l'onglet Apparence, vous pouvez définir un espace réservé et une classe CSS.
Comment ajouter un champ personnalisé dans la caisse WooCommerce sans plugin?
Comment ajouter des champs personnalisés à la page de paiement WooCommerce
- Étape 1 : définir un tableau de champs sur la page de paiement. ...
- Étape 2 : ajouter des champs personnalisés à la page de paiement WooCommerce. ...
- Étape 3 : Concaténer les champs selon l'exigence. ...
- Étape 4 : Afficher les champs personnalisés sur la page de commande. ...
- Étape 5 : Afficher les champs sur la page du compte.
Que signifie votre commande est complète?
Lorsqu'une commande est marquée comme terminée, cela signifie que nous avons traité la commande, étiqueté votre colis et l'avons remis au transporteur - en d'autres termes, la partie exécution de la commande est maintenant terminée.
Comment changer le statut de ma commande dans WooCommerce?
Installation et configuration
- Allez sur : WooCommerce > Ordres.
- Localisez la Commande dont vous souhaitez modifier le statut.
- Cliquez sur le bouton Modifier le statut dans la colonne Actions.
- Sélectionnez le statut de commande souhaité dans la liste déroulante.
- Entrez une raison dans le champ Commentaire de statut, si vous le souhaitez.
Pourquoi les commandes WooCommerce sont-elles en attente?
Dans WooCommerce, le statut d'attente est déclenché lorsque la commande est passée, le stock est réduit mais la boutique est en attente de paiement. Cela peut être lié à des situations rares (du point de vue de l'UE) lorsqu'un client utilise un chèque ou par exemple lorsque l'utilisateur choisit de payer par virement bancaire direct, ce qui arrive plus fréquemment.
 Usbforwindows
Usbforwindows