- Pourquoi mes balises alt ne s'affichent-elles pas?
- Comment obtenir l'image du titre dans WordPress?
- Comment obtenir des balises alt dans WordPress?
- Comment afficher du texte alternatif sur une image dans WordPress?
- Comment afficher les balises alt?
- Le texte alternatif apparaît-il au survol?
- Comment écrivez-vous les balises alt?
- Quand une image doit-elle avoir un texte alt vide vide alt?
- Pourquoi voulons-nous toujours inclure un attribut alt sur les balises img?
- Qu'est-ce qu'une balise alt pour les images?
- Le texte alternatif est-il important pour le référencement ??
- Pourquoi les balises alt sont-elles importantes?
Pourquoi mes balises alt ne s'affichent-elles pas?
1) Votre texte ALT ne s'affichera pas si la longueur de votre ALT ne correspond pas à la largeur spécifiée d'une image. Alors, assurez-vous que votre message est suffisamment court pour tenir. Le style du texte ALT affectera également cela.
Comment obtenir l'image du titre dans WordPress?
Ajouter un attribut de titre aux images dans WordPress
Cliquez sur l'icône '+' et sélectionnez le bloc 'image' pour insérer une image dans votre article ou page. Vous serez invité à télécharger ou à sélectionner une image dans votre bibliothèque multimédia. Lorsque vous sélectionnez votre image, vous aurez la possibilité de lui donner un titre et d'entrer votre texte alternatif.
Comment obtenir des balises alt dans WordPress?
Comment ajouter des attributs alt dans WordPress
- Connectez-vous à votre site WordPress. Lorsque vous êtes connecté, vous serez dans votre « tableau de bord ».
- Ouvrez la publication ou la page pour modifier le contenu.
- Cliquez sur le bloc Image pour ouvrir les paramètres de l'image dans l'onglet Bloc de la barre latérale. ...
- Ajoutez le texte alternatif et l'attribut title.
- Cliquez sur « Mettre à jour ».
Comment afficher du texte alternatif sur une image dans WordPress?
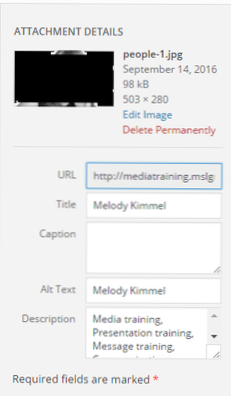
Tout d'abord, téléchargez votre image ou faites-la glisser dans le bloc Image. Vous pouvez ensuite définir le texte alternatif sur le côté droit de la page. Vous pouvez également ajouter du texte alternatif à une image en allant dans Média »Bibliothèque et en cliquant sur l'image pour la modifier.
Comment afficher les balises alt?
Navigateur Chrome™ : pointez sur l'image avec votre souris, faites un clic droit et choisissez Inspecter dans le menu rapide (ou utilisez Ctrl-Maj-I sur le clavier). Un nouveau volet s'ouvrira à droite de votre écran avec le code HTML en surbrillance pour cet élément. Vous pouvez ensuite afficher le texte alternatif et d'autres attributs de l'image.
Le texte alternatif apparaît-il au survol?
Contrairement au navigateur Microsoft Internet Explorer, Mozilla Firefox, Google Chrome et d'autres navigateurs n'affichent pas le texte utilisé dans l'attribut alt lors du survol d'une image. Le texte alternatif est conçu pour s'afficher lorsqu'une image ne se charge pas, tandis que le texte du titre est conçu pour afficher un texte de bulle pour les images qui le font.
Comment écrivez-vous les balises alt?
Meilleures pratiques pour le texte alternatif
- Décrivez l'image et soyez précis. ...
- Gardez votre texte alternatif à moins de 125 caractères. ...
- Ne commencez pas le texte alternatif par "image de..." ou " Image de..." Aller directement dans la description de l'image. ...
- Utilisez vos mots-clés, mais avec parcimonie. ...
- N'entassez pas votre mot-clé dans le texte alternatif de chaque image.
Quand une image doit-elle avoir un texte alt vide vide alt?
Par exemple, les informations fournies par l'image peuvent déjà être fournies à l'aide de texte adjacent, ou l'image peut être incluse pour rendre le site Web plus attrayant visuellement. Dans ces cas, un texte alternatif nul (vide) doit être fourni ( alt="" ) afin qu'ils puissent être ignorés par les technologies d'assistance, telles que les lecteurs d'écran.
Pourquoi voulons-nous toujours inclure un attribut alt sur les balises img?
Ajouter du texte alternatif aux photos est avant tout un principe d'accessibilité du web. Les utilisateurs malvoyants utilisant des lecteurs d'écran verront un attribut alt pour mieux comprendre une image sur la page. 2. Le texte alternatif sera affiché à la place d'une image si un fichier image ne peut pas être chargé.
Qu'est-ce qu'une balise alt pour les images?
Définition : une balise alt, également appelée « attribut alt » et « description alt », est un attribut HTML appliqué aux balises d'image pour fournir une alternative textuelle aux moteurs de recherche. L'application d'images à des balises alt telles que des photos de produits peut avoir un impact positif sur le classement des moteurs de recherche d'un magasin de commerce électronique.
Le texte alternatif est-il important pour le référencement ??
Comment le texte alternatif a-t-il un impact sur le référencement? Nous avons déjà souligné que la définition de texte alternatif pour les images est très importante pour le référencement et est un facteur clé de classement des moteurs de recherche. Les balises Alt fournissent un contexte à ce qu'une image affiche, informant les robots des moteurs de recherche et leur permettant d'indexer correctement une image.
Pourquoi les balises alt sont-elles importantes?
Les utilisateurs qui ne peuvent pas voir l'écran et dépendent d'un lecteur d'écran n'auront aucun moyen de comprendre une image sur la page. Sans balise alt, le lecteur d'écran lira le code source et l'utilisateur aveugle entendra très probablement quelque chose comme « graphique 42368 » ou le nom de fichier de l'image, comme « graphique htrn.
 Usbforwindows
Usbforwindows