- Comment puis-je obtenir la valeur sélectionnée de la liste déroulante?
- Comment afficher une valeur sélectionnée dans une liste déroulante en HTML?
- Comment obtenez-vous les options de texte sélectionnées?
- Comment sélectionner une option de liste déroulante par défaut?
- Comment obtenir la valeur d'une balise select?
- Comment conserver la valeur sélectionnée dans la liste déroulante après l'actualisation de la page?
- Comment afficher un menu déroulant?
- Comment plus d'une option peut être sélectionnée dans la liste déroulante?
- Comment sélectionnez-vous les options en HTML?
- Comment vérifiez-vous que l'option est sélectionnée ou non dans jQuery?
- Comment puis-je obtenir du texte déroulant dans le sélénium?
- Qu'est-ce que le texte sélectionné?
Comment puis-je obtenir la valeur sélectionnée de la liste déroulante?
Comment obtenir la valeur sélectionnée dans la liste déroulante en utilisant JavaScript ? Méthode 1 : Utilisation de la propriété value : La valeur de l'élément sélectionné peut être trouvée en utilisant la propriété value sur l'élément select qui définit la liste. Cette propriété renvoie une chaîne représentant l'attribut value du <option> élément dans la liste.
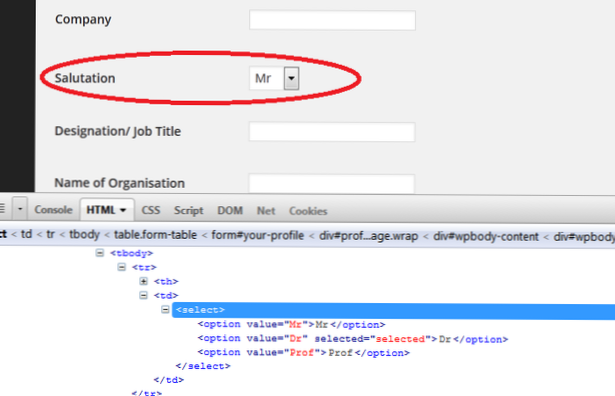
Comment afficher une valeur sélectionnée dans une liste déroulante en HTML?
Solution : vous pouvez simplement utiliser JavaScript pour afficher la valeur ou le texte sélectionné dans une liste déroulante. Suivons cette étape
- ÉTAPE 1 : Créer une liste de dépôt. ...
- ÉTAPE 2 : Afficher la valeur de l'option. ...
- ÉTAPE 3 : Afficher le texte de l'option. ...
- ÉTAPE 4 : code déroulant JavaScript.
Comment obtenez-vous les options de texte sélectionnées?
Obtenir le texte de l'option sélectionnée de HTML SELECT à l'aide de jQuery
- <valeur de l'option="1">Oui</option>
- <valeur de l'option="2">Non</option>
- $("#démo").live("clic", fonction ()
- //Obtenir le texte ou le html interne de l'option sélectionnée.
- var selectedText = $("#mySelect option:selected").html();
- alert(selectedText);
- );
Comment sélectionner une option de liste déroulante par défaut?
La valeur par défaut de l'élément select peut être définie en utilisant l'attribut 'selected' sur l'option requise. Ceci est un attribut booléen. L'option qui a l'attribut 'sélectionné' sera affichée par défaut dans la liste déroulante.
Comment obtenir la valeur d'une balise select?
"get value select javascript" Code Answer's
- var e = document. getElementById("selectElementID");
- valeur var=e. selectElement. options[e. index sélectionné]. value;// récupère la valeur de l'option sélectionnée.
- var texte=e. options[e. index sélectionné]. text ; // obtient le texte de l'option sélectionnée.
Comment conserver la valeur sélectionnée dans la liste déroulante après l'actualisation de la page?
Pour conserver la valeur sélectionnée dans la liste déroulante lors de l'actualisation, sessionStorage est utilisé pour stocker la valeur dans le navigateur de l'utilisateur. Tout d'abord, les valeurs doivent être définies à l'aide de sessionStorage. setItem("SelItem", selVal); SelItem est une variable dans laquelle nous définissons la valeur de selVal .
Comment afficher un menu déroulant?
Exemple expliqué
Utilisez n'importe quel élément pour ouvrir le menu déroulant, e.g. une <bouton>, <une> ou alors <p> élément. Utilisez un élément conteneur (comme <div>) pour créer le menu déroulant et ajouter les liens déroulants à l'intérieur. Enveloppez un <div> élément autour du bouton et le <div> pour positionner correctement le menu déroulant avec CSS.
Comment plus d'une option peut être sélectionnée dans la liste déroulante?
Pour sélectionner plusieurs options dans une liste déroulante, utilisez les propriétés multiples. Il vous permet de sélectionner plus d'une option tout en appuyant sur la touche CTRL.
Comment sélectionnez-vous les options en HTML?
L'attribut sélectionné est un attribut booléen. Lorsqu'il est présent, il spécifie qu'une option doit être présélectionnée lors du chargement de la page. L'option présélectionnée s'affichera en premier dans la liste déroulante. Astuce : L'attribut sélectionné peut également être défini après le chargement de la page, avec un code JavaScript.
Comment vérifiez-vous que l'option est sélectionnée ou non dans jQuery?
$('option #mySelectBox'). each(function() if ($(this). isChecked()) alert('cette option est sélectionnée'); else alert('ce n'est pas'); );
Comment puis-je obtenir du texte déroulant dans le sélénium?
Nous pouvons obtenir une option sélectionnée dans une liste déroulante dans Selenium webdriver. La méthode getFirstSelectedOption() renvoie l'option sélectionnée dans la liste déroulante. Une fois l'option récupérée, nous pouvons appliquer la méthode getText() pour récupérer le texte.
Qu'est-ce que le texte sélectionné?
Sélectionner, c'est surligner du texte ou choisir un objet. Par exemple, vous pouvez sélectionner du texte pour copier, couper ou déplacer ce texte vers un autre emplacement ou sélectionner un fichier que vous souhaitez afficher. Si quelque chose est sélectionné, vous pouvez désélectionner du texte ou un autre objet en cliquant ailleurs sur l'écran.
 Usbforwindows
Usbforwindows