- Comment formez-vous des formes formidables?
- Comment ajouter une image à un formulaire formidable?
- Comment créer un champ de recherche dynamique dans WordPress?
- Comment créer un formulaire de recherche avancée dans WordPress?
- Comment créer une formidable table de formulaire?
- Comment créer un bouton radio dans WordPress?
- Comment ajouter une image à un formulaire de contact WordPress?
- Comment ajouter une image à un formulaire WordPress?
- Comment créer un filtre personnalisé dans WordPress?
- Comment créer un filtre dans WordPress?
Comment formez-vous des formes formidables?
Commencer#
- Aller à Formidable → Styles.
- Un modèle de style par défaut sera disponible automatiquement pour une utilisation sur vos formulaires. ...
- Sélectionnez les couleurs, les marges, la police et les autres options de style que vous souhaitez et voyez à quoi elles ressemblent sur l'exemple de formulaire. ...
- Cliquez sur Gérer les styles et choisissez le style que vous souhaitez pour chaque formulaire.
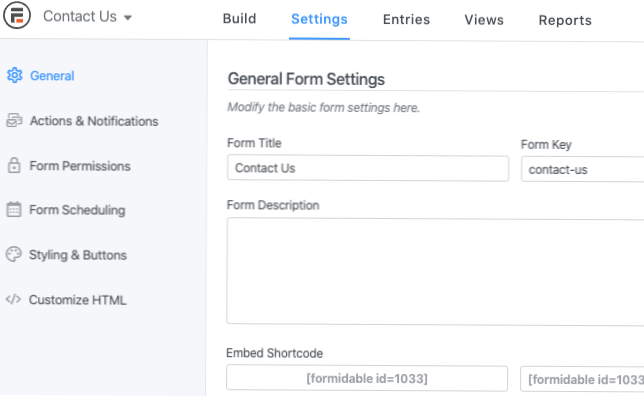
Comment ajouter une image à un formulaire formidable?
- Étape 1 – Commencez avec un formulaire WordPress. Tout d'abord, vous devrez créer le formulaire dans lequel vous souhaitez télécharger l'image. ...
- Étape 2 – Ajouter une nouvelle page ou un article. ...
- Étape 3 – Saisissez l'image HTML. ...
- Étape 4 – Ajoutez l'image à votre formulaire WordPress. ...
- Étape 5 – Publiez votre formulaire sur une page, une publication ou un widget.
Comment créer un champ de recherche dynamique dans WordPress?
Ceci est la vue des résultats. La vue doit être configurée pour afficher « Toutes les entrées » ou « Les deux (dynamiques) ». Remplacez « x » par l'ID de la vue des résultats. Copiez l'URL de la page.
...
Créer un formulaire de recherche personnalisé#
- Ajoutez le premier paramètre à la fin de votre URL de redirection, cela devrait ressembler à ceci : ? ...
- Remplacez 'fname' par n'importe quel texte.
Comment créer un formulaire de recherche avancée dans WordPress?
Personnaliser le champ de recherche de WordPress
- Dans votre dossier de thème, créez un dossier nommé algolia ;
- Copiez le fichier wp-content/plugins/wp-search-with-algolia/templates/autocomplete. php du dossier plugin puis collez-le dans le dossier algolia ;
- Modifier la saisie semi-automatique. fichier php.
Comment créer une formidable table de formulaire?
Créer un tableau triable dans une vue#
- Allez dans 'Formidable' → 'Vues'. ...
- Entrez un titre pour votre vue.
- Dans la liste déroulante Utiliser les entrées du formulaire, sélectionnez le formulaire qui contient les données que vous souhaitez afficher.
- Sélectionnez « Toutes les entrées » pour le format d'affichage. ...
- Sélectionnez Désactiver l'éditeur visuel pour cette vue.
Comment créer un bouton radio dans WordPress?
Tutoriel étape par étape
Cliquez sur « Ajouter un champ » dans la boîte d'opérations. Sélectionnez « Bouton radio » sous l'en-tête « Champs communs ». Vous serez immédiatement dirigé vers une page où vous verrez des options telles que le type de champ, l'étiquette, etc. Le type de champ reste en tant que bouton radio et vous pouvez remplir « Libellé » avec Pays.
Comment ajouter une image à un formulaire de contact WordPress?
Pour commencer, ouvrez votre tableau de bord WordPress. Cliquez ensuite sur Média sur le côté gauche. Maintenant, allez-y et cliquez sur le bouton Ajouter un nouveau. Faites glisser votre fichier image dans la zone ou cliquez sur Sélectionner des fichiers si vous préférez localiser l'image sur votre ordinateur.
Comment ajouter une image à un formulaire WordPress?
Pour ajouter une image à une option, continuez et cliquez sur le bouton Télécharger l'image. Cela ouvrira la médiathèque WordPress. De là, vous pouvez sélectionner parmi les fichiers qui ont déjà été ajoutés à votre site ou télécharger une nouvelle image. Une fois que vous avez choisi l'image que vous souhaitez utiliser, cliquez sur le bouton Utiliser l'image.
Comment créer un filtre personnalisé dans WordPress?
Il existe deux API principales disponibles dans WordPress pour créer des filtres personnalisés.
- add_filter()
- appliquer_filtres()
Comment créer un filtre dans WordPress?
Tout d'abord, vous devez créer une fonction de rappel qui sera appelée lors de l'exécution du filtre. Deuxièmement, vous devez ajouter votre fonction de rappel à un hook qui effectuera l'appel de la fonction. Vous utiliserez la fonction add_filter(), en passant au moins deux paramètres, la chaîne $tag , appelable $function_to_add .
 Usbforwindows
Usbforwindows