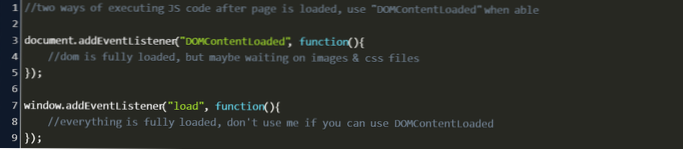
- Comment exécuter un script après le chargement de la page?
- Comment ajouter un inline à un script WordPress?
- Comment charger un script au chargement?
- Comment activer JavaScript dans WordPress?
- Comment devez-vous importer un JavaScript externe et l'exécuter uniquement après que tout le reste est chargé?
- De quoi s'assurer que la page est exécutée pour la première fois?
- Comment écrire un script en ligne en HTML?
- Comment localiser un script WordPress?
- Comment mettre en file d'attente un fichier JS dans WordPress?
- Que se passe-t-il si l'utilisateur utilise la méthode moveBy () dans le script?
- Comment savoir si un DOM est chargé?
- Quelle est la syntaxe JavaScript correcte pour écrire Hello World?
Comment exécuter un script après le chargement de la page?
Avec jQuery, vous pouvez exécuter du code JavaScript dès que le DOM est complètement chargé en utilisant le . méthode ready(), qui équivaut à window. charger en JavaScript.
...
N'importe laquelle des syntaxes suivantes peut être utilisée, qui sont toutes les mêmes :
- $(document). prêt (gestionnaire)
- $("document"). prêt (gestionnaire)
- $(). prêt (gestionnaire)
Comment ajouter un inline à un script WordPress?
Ajout de scripts en ligne à WordPress :
- wp_print_scripts / admin_print_scripts — Ajoutez n'importe quel code à l'en-tête.
- wp_localize_script() — Ajoute n'importe quelle variable JS à n'importe quel script enregistré.
- wp_add_inline_script() — Ajoute n'importe quel code JS à n'importe quel script enregistré.
Comment charger un script au chargement?
Une solution très courante à ce problème consiste à placer la balise de script en bas de la page, juste avant la fermeture </corps> étiqueter. Ce faisant, le script est chargé et exécuté une fois que toute la page est déjà analysée et chargée, ce qui constitue une énorme amélioration par rapport à l'alternative head.
Comment activer JavaScript dans WordPress?
Ajoutez du JavaScript personnalisé à votre site WordPress
- Connectez-vous à votre site WordPress.
- Aller aux plugins > Ajouter un nouveau.
- Rechercher "Scripts d'en-tête et de pied de page".
- Cliquez sur "Installer maintenant" et activez le plugin.
Comment devez-vous importer un JavaScript externe et l'exécuter uniquement après que tout le reste est chargé?
La meilleure technique
- Créer deux fichiers JavaScript. ...
- Incluez le premier fichier JavaScript avec un <scénario> balise en bas de la page, juste à l'intérieur du </corps> .
- Créer une seconde <scénario> balise qui appelle la fonction pour charger le deuxième fichier JavaScript et contient tout code d'initialisation supplémentaire.
De quoi s'assurer que la page est exécutée pour la première fois?
PréInit. Vérifiez la propriété IsPostBack pour déterminer si c'est la première fois que la page est traitée.
Comment écrire un script en ligne en HTML?
Le JavaScript en ligne peut être obtenu en utilisant la balise Script dans le corps du code HTML, et au lieu de spécifier la source (src="…") du fichier JavaScript dans la balise Script, nous devons écrire tout le code JavaScript à l'intérieur de la balise Script.
Comment localiser un script WordPress?
Pour citer le codex : localise un script enregistré avec des données pour une variable JavaScript. Cela vous permet de proposer des traductions correctement localisées de toutes les chaînes utilisées dans votre script. Cela est nécessaire car WordPress ne propose actuellement qu'une API de localisation en PHP, pas directement en JavaScript…
Comment mettre en file d'attente un fichier JS dans WordPress?
Il y a deux étapes à suivre lors de la mise en file d'attente d'un script ou d'un style. D'abord, vous l'enregistrez - dites à WordPress qu'il est là - puis vous le mettez en file d'attente, ce qui le sort finalement dans l'en-tête ou juste avant la balise de fermeture du corps. La raison d'avoir deux étapes a à voir avec la modularité.
Que se passe-t-il si l'utilisateur utilise la méthode moveBy () dans le script?
La méthode moveBy() de l'interface Window déplace la fenêtre actuelle d'une quantité spécifiée. Remarque : Cette fonction déplace la fenêtre par rapport à son emplacement actuel. En revanche, la fenêtre. moveTo() déplace la fenêtre vers un emplacement absolu.
Comment savoir si un DOM est chargé?
Le moyen multi-navigateurs pour vérifier si le document a été chargé en JavaScript pur utilise readyState .
- si (document. readyState === 'complete') // La page est complètement chargée ...
- let stateCheck = setInterval(() => si (document. readyState === 'complete') clearInterval(stateCheck); // document prêt , 100); ...
- document.
Quelle est la syntaxe JavaScript correcte pour écrire Hello World?
document. write("Hello World") est la syntaxe correcte pour écrire n'importe quoi dans la fonction Javascript.
 Usbforwindows
Usbforwindows