- Comment mettre en file d'attente JavaScript?
- Comment mettre un script en file d'attente?
- Comment mettre en file d'attente un fichier JS dans WordPress?
- Comment ajouter un fichier JavaScript à WordPress?
- JavaScript a-t-il intégré la file d'attente?
- Existe-t-il une structure de données de file d'attente en JavaScript?
- Qu'est-ce que le script de mise en file d'attente WP?
- Que signifie mettre en file d'attente des styles et des scripts dans WordPress?
- Que signifie file d'attente?
- Comment appelle-t-on un fichier CSS dans WordPress?
- Comment modifier CSS dans WordPress?
- Comment mettre en file d'attente CSS et JS dans WordPress?
Comment mettre en file d'attente JavaScript?
Vous pouvez utiliser un tableau comme file d'attente en utilisant deux méthodes de type Array :
- Ajouter un élément à la fin du tableau en utilisant la méthode push(). Cette méthode est équivalente à l'opération de mise en file d'attente.
- Supprimer un élément au début d'un tableau à l'aide de la méthode shift(). C'est la même chose que l'opération de sortie de file d'attente.
Comment mettre un script en file d'attente?
Mettez le script ou le style en file d'attente à l'aide de wp_enqueue_script() ou wp_enqueue_style()
...
# de scripts
- $handle est le nom du script.
- $src définit où se trouve le script.
- $deps est un tableau qui peut gérer n'importe quel script dont dépend votre nouveau script, tel que jQuery.
- $ver vous permet de lister un numéro de version.
Comment mettre en file d'attente un fichier JS dans WordPress?
Il y a deux étapes à suivre lors de la mise en file d'attente d'un script ou d'un style. D'abord, vous l'enregistrez - dites à WordPress qu'il est là - puis vous le mettez en file d'attente, ce qui le sort finalement dans l'en-tête ou juste avant la balise de fermeture du corps. La raison d'avoir deux étapes a à voir avec la modularité.
Comment ajouter un fichier JavaScript à WordPress?
Ajoutez du JavaScript personnalisé à votre site WordPress
- Connectez-vous à votre site WordPress.
- Aller aux plugins > Ajouter un nouveau.
- Rechercher "Scripts d'en-tête et de pied de page".
- Cliquez sur "Installer maintenant" et activez le plugin.
JavaScript a-t-il intégré la file d'attente?
25 réponses. Javascript a des méthodes push et pop, qui fonctionnent sur des objets de tableau Javascript ordinaires. Les files d'attente peuvent être implémentées en JavaScript à l'aide des méthodes push et shift ou des méthodes unshift et pop de l'objet tableau. ... Par conséquent, pour les files d'attente plus importantes, cela peut être beaucoup plus rapide que l'utilisation de tableaux.
Existe-t-il une structure de données de file d'attente en JavaScript?
Comme Stack, Queue est également une structure de données linéaire. Cette fonction ajoute un élément à l'arrière d'une file d'attente. Nous avons utilisé la méthode push() du tableau pour ajouter un élément à la fin de la file d'attente.
Qu'est-ce que le script de mise en file d'attente WP?
wp_enqueue_scripts est le crochet approprié à utiliser lors de la mise en file d'attente de scripts et de styles destinés à apparaître sur le front-end. Malgré son nom, il est utilisé pour mettre en file d'attente à la fois des scripts et des styles.
Que signifie mettre en file d'attente des styles et des scripts dans WordPress?
Mettre en file d'attente signifie ajouter (un élément de données en attente de traitement) à une file d'attente de tels éléments. Vous pouvez en savoir plus sur la fonction sur le site WP : http://codex.wordpress.org/Function_Reference/wp_enqueue_style. mais vraiment c'est juste un moyen sûr d'ajouter/mettre en file d'attente un fichier de style CSS à la page générée wordpress.
Que signifie file d'attente?
enqueue : placer quelque chose dans une file d'attente ; ajouter un élément à la queue d'une file d'attente ; dequeue pour retirer quelque chose d'une file d'attente; pour supprimer le premier élément disponible de la tête d'une file d'attente.
Comment appelle-t-on un fichier CSS dans WordPress?
Ouvrez un éditeur de texte, créez un nouveau fichier texte, enregistrez-le en tant que "personnalisé. css" et téléchargez-le dans un dossier css dans le dossier de votre thème WordPress actif (i.e. /wp-content/themes/theme/css/) via FTP. Télécharger les fonctions. php dans le dossier de votre thème WordPress actif (je.e. /wp-content/themes/theme/) via FTP.
Comment modifier CSS dans WordPress?
Modification de CSS via WordPress Customizer
Connectez-vous à votre backend WordPress et cliquez sur Apparence > Personnaliser pour ouvrir l'écran de personnalisation du thème. Vous verrez un aperçu en direct de votre site Web, avec des options sur la gauche pour personnaliser des éléments tels que les couleurs, les menus ou d'autres widgets.
Comment mettre en file d'attente CSS et JS dans WordPress?
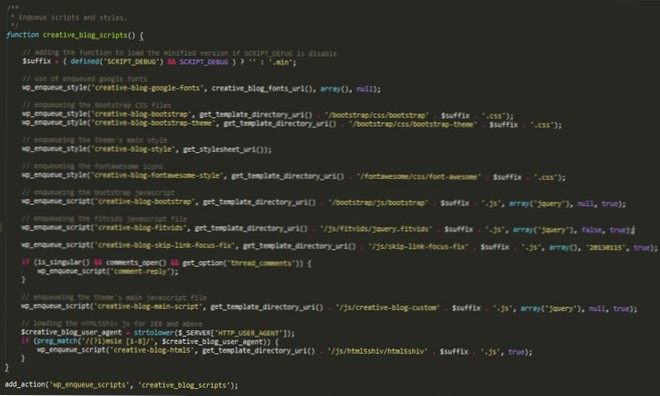
Commencez par créer une nouvelle fonction dans vos fonctions. php. Ou si vous avez déjà configuré une fonction pour mettre vos feuilles de style en file d'attente, vous pouvez placer votre fonction wp_enqueue_script() dans celle-ci. function mytheme_files() wp_enqueue_script('mytheme_script'); add_action('wp_enqueue_scripts', 'mytheme_files');
 Usbforwindows
Usbforwindows