- Comment précharger une police personnalisée?
- Devriez-vous précharger les polices?
- Comment précharger une police en CSS?
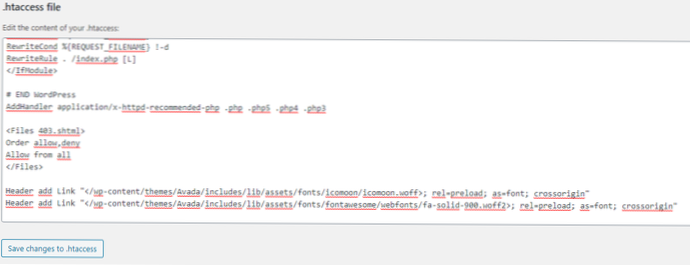
- Où mettre le lien rel preload dans WordPress?
- Comment précharger une police dans le prochain JS?
- Comment optimiser les polices?
- Qu'est-ce que le préchargement et la prélecture?
- Puis-je utiliser le préchargement de navigation?
- Comment accélérer le chargement de mes polices?
- Que signifie la précharge?
- Comment savoir si le préchargement fonctionne?
- Comment précharger une image?
Comment précharger une police personnalisée?
Il n'y a que quatre étapes à prendre en compte lors du chargement d'une police Web personnalisée :
- Utiliser le bon format de police.
- Précharger les polices.
- Utilisez la déclaration de police correcte.
- Évitez le texte invisible pendant le chargement de la police.
Devriez-vous précharger les polices?
Résumé : Si vous n'utilisez pas actuellement de stratégie de chargement de polices, l'utilisation du préchargement avec des polices Web réduira le nombre de visiteurs FOIT qu'ils verront lorsqu'ils visiteront votre site, ce qui est payé en sacrifiant le temps de rendu initial. Ne préchargez pas trop ou le coût du rendu initial sera trop élevé.
Comment précharger une police en CSS?
Précharger du contenu avec rel="preload"
- Les bases. Vous utilisez le plus souvent <relier> pour charger un fichier CSS pour styliser votre page avec : <lien rel="stylesheet" href="styles/main.css"> ...
- Y compris un type MIME. <relier> les éléments peuvent accepter un attribut de type, qui contient le type MIME de la ressource vers laquelle pointe l'élément. ...
- Récupérations compatibles CORS. ...
- Y compris les médias.
Où mettre le lien rel preload dans WordPress?
Le préchargement vous permet de spécifier les ressources (telles que les polices, les images, JavaScript et CSS) qui sont nécessaires immédiatement ou très bientôt lors d'un chargement de page. Une balise rel de lien est ajoutée vers le haut de la <diriger> </diriger> section sur chaque page de votre site.
Comment précharger une police dans le prochain JS?
Voici le code que j'ai dans [email protected] - pour précharger les polices externes et internes.
...
Quant aux polices internes que vous avez dans votre dossier public, cela nécessite ;
- configuration du chargeur de fichiers dans 'suivant. configuration. ...
- Définition de type pour les polices.
- Puis importez-le dans votre tête.
Comment optimiser les polices?
Conseils pour optimiser les polices
- Auditer et surveiller l'utilisation des polices. Avec la prise en charge par le navigateur de la règle CSS @font-face désormais généralisée, l'utilisation de polices Web personnalisées a explosé. ...
- Ressources de polices de sous-ensemble. ...
- Fournir des formats de police optimisés à chaque navigateur. ...
- Donner la priorité à local() dans la liste src. ...
- Mettez la demande de police tôt. ...
- Une bonne mise en cache est un must.
Qu'est-ce que le préchargement et la prélecture?
preload est une récupération déclarative, vous permettant de forcer le navigateur à faire une demande de ressource sans bloquer l'événement onload du document. Prefetch est un indice pour le navigateur qu'une ressource peut être nécessaire, mais les délégués décident si et quand le charger est une bonne idée ou non pour le navigateur.
Puis-je utiliser le préchargement de navigation?
Activer le préchargement de la navigation
Vous pouvez appeler navigationPreload. enable() quand vous le souhaitez, ou désactivez-le avec navigationPreload. désactiver() . Cependant, étant donné que votre événement fetch doit l'utiliser, il est préférable de l'activer/désactiver dans l'événement activate de votre service worker.
Comment accélérer le chargement de mes polices?
Techniques de chargement de polices
- Mettre des polices sur CDN. Une solution simple pour améliorer la vitesse du site consiste à utiliser un CDN, et ce n'est pas différent pour les polices. ...
- Utiliser le chargement CSS non bloquant. ...
- Sélecteurs de polices séparés. ...
- Stockage des polices dans localStorage.
Que signifie la précharge?
Verbe transitif. : à charger à l'avance et surtout à un moment éloigné de celui d'utilisation des logiciels préchargés.
Comment savoir si le préchargement fonctionne?
Pour vérifier si le préchargement a une influence sur les performances, vous devez consulter les heures et l'ordre des ressources chargées dans DevTools Network Monitor. Cela dit, le préchargement ne fonctionne pas encore dans Firefox (à partir de la version 68).
Comment précharger une image?
Pour précharger les images responsives, de nouveaux attributs ont été récemment ajoutés au <relier> élément : imagesrcset et tailles d'images . Ils sont utilisés avec <lien rel="précharger"> et faites correspondre la syntaxe srcset et les tailles utilisées dans <img> élément. Cela lance une demande en utilisant la même logique de sélection de ressources que srcset et les tailles s'appliqueront.
 Usbforwindows
Usbforwindows