- Comment optimiser l'élimination des ressources bloquant le rendu?
- Qu'est-ce que l'élimination des ressources bloquant le rendu?
- Comment puis-je me débarrasser des ressources bloquant le rendu sans plugins?
- Comment puis-je me débarrasser des ressources bloquant le rendu à l'aide du cache LiteSpeed?
- Comment éliminer les ressources bloquant le rendu laravel?
- Comment réduire le temps de blocage total?
- Est-ce que CSS bloque le rendu?
- Où puis-je trouver des ressources de blocage de rendu?
- Les images bloquent-elles le rendu?
- Comment puis-je me débarrasser des éléments bloquant le rendu?
- Comment puis-je me débarrasser des ressources de blocage de rendu avec WP Rocket?
- Le rendu JavaScript bloque-t-il?
Comment optimiser l'élimination des ressources bloquant le rendu?
Pour réduire le nombre de scripts bloquant le rendu sur votre site, vous devrez suivre quelques bonnes pratiques :
- « minifiez » votre JavaScript et CSS. Cela signifie supprimer tous les espaces blancs supplémentaires et les commentaires inutiles dans le code.
- Concaténez votre JavaScript et CSS. ...
- Différer le chargement de JavaScript.
Qu'est-ce que l'élimination des ressources bloquant le rendu?
Lorsque Google vous dit d'éliminer les ressources bloquant le rendu, il vous dit essentiellement : " hé, ne chargez pas de ressources inutiles en haut du code de votre site, car les navigateurs des visiteurs mettront plus de temps à télécharger la partie visible de votre contenu".
Comment puis-je me débarrasser des ressources bloquant le rendu sans plugins?
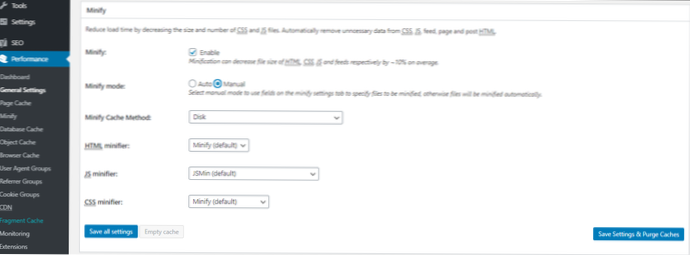
De retour dans votre tableau de bord WordPress, accédez à Performances > Paramètres généraux et assurez-vous que Minify est activé et défini sur le mode manuel. Dirigez-vous maintenant vers Performances > Minifier. Sous Paramètres de minification JS, dans la zone Opérations dans les zones, définissez le paramètre Avant </diriger> Intégrer le type à Non bloquant à l'aide de « différer ».
Comment puis-je me débarrasser des ressources bloquant le rendu à l'aide du cache LiteSpeed?
Éliminez les ressources bloquant le rendu JS avec LiteSpeed Cache
Pour configurer votre plugin LiteSpeed Cache afin d'éliminer les ressources bloquant le rendu pour JS dans WordPress, accédez à LiteSpeed Cache > Optimisation des pages > Paramètres JS de votre tableau de bord WordPress. Ensuite, sous l'onglet Paramètres JS, activez Charger JS de manière asynchrone.
Comment éliminer les ressources bloquant le rendu laravel?
Comment éliminer les feuilles de style bloquant le rendu. Similaire à l'incorporation de code dans un <scénario> tag, styles critiques en ligne requis pour la première peinture à l'intérieur d'un <style> bloc en tête de la page HTML. Chargez ensuite le reste des styles de manière asynchrone en utilisant le lien de préchargement (voir Différer les CSS inutilisés).
Comment réduire le temps de blocage total?
Comment optimiser le temps de blocage total
- Réduire le nombre de requêtes des scripts tiers.
- Réduire la taille des scripts tiers.
- Minimiser le travail de thread principal du navigateur.
- Nettoyer les codes Javascript et CSS inutilisés.
- Compresser les fichiers Javascript et CSS.
- Implémenter le fractionnement de code pour les actifs Javascript.
Est-ce que CSS bloque le rendu?
Par défaut, CSS est traité comme une ressource de blocage de rendu, ce qui signifie que le navigateur ne rendra aucun contenu traité tant que le CSSOM ne sera pas construit. Assurez-vous de garder votre CSS léger, de le livrer le plus rapidement possible et d'utiliser des types de médias et des requêtes pour débloquer le rendu.
Où puis-je trouver des ressources de blocage de rendu?
Pour identifier les ressources bloquant le rendu :
- Recherchez le chargement des ressources non critiques avant le début de la ligne de rendu (via webpagetest.org).
- Testez la suppression de ressources via Google Dev Tools pour voir comment le contenu de la page est affecté.
- Une fois identifié, travaillez avec les développeurs pour trouver la meilleure solution pour différer les ressources bloquant le rendu.
Les images bloquent-elles le rendu?
Les images ne bloquent pas le rendu initial de la page, bien que nous devions également essayer de peindre les images dès que possible.
Comment puis-je me débarrasser des éléments bloquant le rendu?
Résumé
- Ne pas utiliser les importations CSS.
- Charger un CSS conditionnel avec des attributs de média.
- Utilisez les attributs defer et async pour éliminer le JavaScript bloquant le rendu.
- Divisez, regroupez et minimisez les fichiers CSS et JavaScript.
- Charger des polices personnalisées localement.
Comment puis-je me débarrasser des ressources de blocage de rendu avec WP Rocket?
WP Rocket a des options pour traiter les deux cas - JavaScript bloquant le rendu et CSS bloquant le rendu. La fonctionnalité « Charger JavaScript différé » dans WP Rocket élimine le JS bloquant le rendu sur votre site Web en ajoutant la balise « différer » dans chaque balise de script.
Le rendu JavaScript bloque-t-il?
En termes simples, JavaScript est un morceau de code qui peut être présent sur votre site Web pour activer certaines fonctions de votre thème ou de vos plugins. Et « Blocage du rendu » signifie que ces codes JavaScript bloquent ou ralentissent la façon dont votre site Web est affiché ou rendu par votre navigateur.
 Usbforwindows
Usbforwindows



![Créer des catégories, des pages et publier sur le tableau de bord [fermé]](https://usbforwindows.com/storage/img/images_1/creating_categories_pages_and_post_on_dashboard_closed.png)