- Où pouvez-vous désactiver les polices par défaut et laisser Elementor le contrôler?
- Pourquoi Elementor n'enregistre-t-il pas les modifications?
- Qu'est-ce que la régénération CSS dans Elementor?
- Elementor prend-il en charge JavaScript?
- Comment accélérer Elementor?
- Comment désactiver Elementor par défaut dans WordPress?
- Que se passe-t-il si je supprime Elementor?
- Pourquoi Elementor ne fonctionne pas?
- Elementor enregistre-t-il automatiquement?
- Pourquoi mes modifications CSS ne reflètent-elles pas?
- Où est l'édition avec le bouton Elementor?
- Comment publier des modifications sur Elementor?
Où pouvez-vous désactiver les polices par défaut et laisser Elementor le contrôler?
Étapes pour désactiver les couleurs et les polices par défaut d'Elementor
Maintenant, allez à l'Elementor -> Paramètres . Cela ouvrira l'écran de réglage d'Elementor. À partir de là, cochez les cases Désactiver les couleurs par défaut et Désactiver les polices par défaut, comme indiqué ci-dessous.
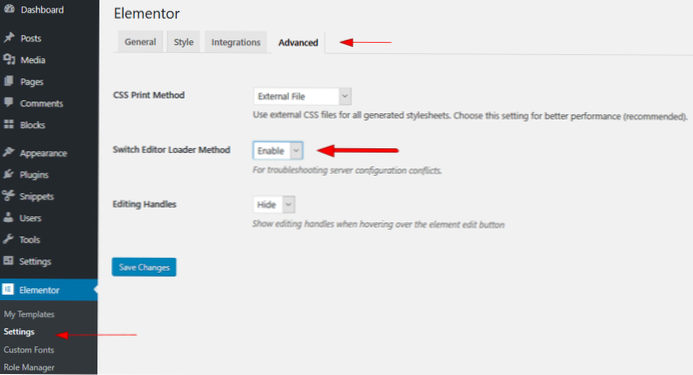
Pourquoi Elementor n'enregistre-t-il pas les modifications?
Comment le réparer? Méthode 1 : Cela peut être facilement résolu en allant sur WP admin > Élémentor > Outils > Régénérer CSS. Ensuite, vous pouvez vider le cache (cache WP et cache du navigateur) et actualiser la page. Méthode 2: Vérifiez si vous avez des plugins de mise en cache sur votre site ou une mise en cache au niveau du serveur activée.
Qu'est-ce que la régénération CSS dans Elementor?
Régénérer CSS : cela effacera vos fichiers CSS et générera de nouveaux fichiers lorsque vous apporterez des modifications à vos pages. Synchroniser la bibliothèque : si vous rencontrez des problèmes avec la bibliothèque, vous pouvez la synchroniser ici. Veuillez noter que l'outil Régénérer CSS ne régénérera pas les fichiers en cliquant sur le bouton.
Elementor prend-il en charge JavaScript?
Les gestionnaires Javascript utilisés dans les widgets de base d'Elementor sont écrits sous la forme de classes ES6. Toutes les classes de widgets de base étendent une classe de base JS Widget Handler : elementorModules.
Comment accélérer Elementor?
10 meilleurs conseils d'optimisation de vitesse pour les sites Web Elementor
- Choisissez un hôte parfait.
- Utilisez un thème léger.
- Optimiser la taille de l'image.
- Minifier les fichiers JS et CSS.
- Utiliser le mécanisme de cache avancé.
- Utiliser un CDN (Content Delivery Network)
- Activer la compression GZIP.
- Nettoyer la base de données WordPress.
Comment désactiver Elementor par défaut dans WordPress?
Vous pouvez désactiver la couleur par défaut d'Elementor à partir d'Elementor > Paramètres. À partir de là, cochez les cases Désactiver les couleurs par défaut et Désactiver les polices par défaut.
Que se passe-t-il si je supprime Elementor?
R : Si vous désactivez ou supprimez Elementor Pro, votre site ne pourra pas afficher les conceptions avancées que vous avez créées avec Elementor Pro. ... Cependant, si vous réactivez ou réinstallez Elementor Pro, vos conceptions créées avec Pro s'afficheront à nouveau.
Pourquoi Elementor ne fonctionne pas?
Si votre panneau de widgets Elementor ne se charge pas et que l'icône "Chargement" tourne en continu, comme indiqué dans l'image ci-dessous, cela est généralement dû à un problème de ressource, à un conflit avec un autre plugin ou à un paramètre sur votre serveur qui doit être ajusté. ... Désactivez tous vos plugins sauf Elementor et Elementor Pro.
Elementor enregistre-t-il automatiquement?
Avec la nouvelle fonction d'enregistrement automatique, chaque modification que vous apportez est enregistrée automatiquement comme par magie! Pour tester cette fonctionnalité : accédez à Elementor et apportez quelques modifications à votre page. Attendez quelques secondes et remarquez que la page est enregistrée automatiquement.
Pourquoi mes modifications CSS ne reflètent-elles pas?
Si les modifications apportées aux fichiers CSS ne sont pas reflétées dans votre navigateur, il s'agit probablement d'un problème de cache du navigateur. ... La suppression du cache du site Web ne fonctionnera pas, la suppression de l'historique de Chrome ne fonctionnera pas. Il existe une option dans Chrome pour effectuer un rechargement dur et effacer le cache. Pour ce faire, ouvrez le développeur Web de Chrome (F12).
Où est l'édition avec le bouton Elementor?
Le bouton "Modifier avec Elementor" devrait être disponible sur le côté gauche de la barre d'outils supérieure.
Comment publier des modifications sur Elementor?
Accédez à votre tableau de bord WordPress. Cliquez sur Pages, puis sur Ajouter un nouveau. Cliquez sur Modifier avec Elementor pour entrer dans le générateur de page.
...
Voici comment procéder :
- Accédez au panneau sur le côté gauche de l'éditeur Elementor.
- Pour prévisualiser votre page, cliquez sur l'icône en forme d'œil.
- Pour publier, cliquez sur le bouton vert Publier.
 Usbforwindows
Usbforwindows