- Qu'est-ce que le menu de navigation de Walker?
- Comment utilisez-vous le Nav Walker?
- Comment modifier le code du menu dans WordPress?
- Comment créer un menu dynamique dans WordPress?
- Qu'est-ce que WP Walker?
- Qu'est-ce que WP Nav Walker?
- Comment obtenir des éléments de menu de navigation dans WordPress?
- Comment utiliser la barre de navigation bootstrap dans WordPress?
- Comment ajouter un champ personnalisé à un menu dans WordPress?
- Comment changer la couleur du bouton de menu dans WordPress?
- Comment supprimer un menu dans WordPress?
- Comment modifier un menu déroulant dans WordPress?
Qu'est-ce que le menu de navigation de Walker?
WordPress utilise une classe spéciale, appelée classe Walker, conçue pour aider à parcourir et afficher des éléments ayant une structure hiérarchique. WordPress parcourt les pages de menu pour afficher les éléments à l'aide d'un objet marcheur. La classe de fonction Walker_Nav_Menu se trouve dans wp-includes/nav-menu-template.
Comment utilisez-vous le Nav Walker?
Vous pouvez ajouter votre classe de marcheur dans vos fichiers plugin, fonction du thème. php ou tout fichier PHP inclus par les fonctions.
...
Préparation
- wp_nav_menu([
- 'theme_location' => 'primaire',
- 'menu_class' => 'menu principal',
- 'conteneur' => 'navigation',
- 'container_class' => 'header__main-nav',
- 'marcheur' => nouveau AWP_Menu_Walker()
- ]);
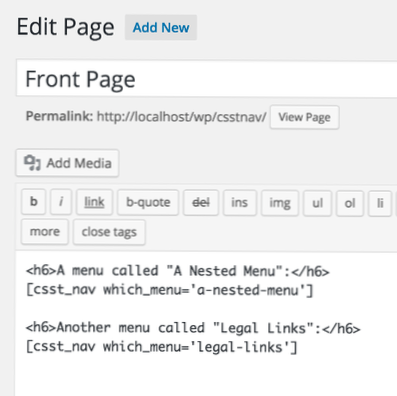
Comment modifier le code du menu dans WordPress?
Connectez-vous à votre site Web WordPress, allez dans « Apparence » et cliquez sur « Menus » dans le menu de gauche. Cliquez sur 'Sélectionner un menu à modifier' et choisissez le menu que vous souhaitez modifier. Cliquez sur 'Sélectionner' et le menu commencera à se charger.
Comment créer un menu dynamique dans WordPress?
Pour ajouter un menu de navigation personnalisé, la première chose que vous devez faire est d'enregistrer votre nouveau menu de navigation en ajoutant ce code aux fonctions de votre thème. fichier php. add_action( 'init' , 'wpb_custom_new_menu' ); Vous pouvez maintenant accéder à la page Apparence » Menus dans votre administrateur WordPress et essayer de créer ou de modifier un nouveau menu.
Qu'est-ce que WP Walker?
La classe Walker a été implémentée dans WordPress 2.1 pour fournir aux développeurs un moyen de parcourir des structures de données arborescentes dans le but de rendre HTML.
Qu'est-ce que WP Nav Walker?
Une classe de marcheur de navigation WordPress personnalisée pour implémenter pleinement Twitter Bootstrap 4.0+ style de navigation (branche v3 disponible pour Bootstrap 3) dans un thème personnalisé à l'aide du gestionnaire de menus intégré à WordPress.
Comment obtenir des éléments de menu de navigation dans WordPress?
Paramètres #
- 'order' (string) Comment commander les éléments du menu de navigation comme demandé avec get_posts(). ...
- 'orderby' (string) Champ pour classer les éléments de menu par tel que récupéré à partir de get_posts(). ...
- 'post_type' (chaîne) Type de publication des éléments de menu. ...
- 'post_status' (chaîne) Statut de publication des éléments de menu. ...
- 'production' ...
- 'output_key' ...
- 'pas de pagination'
Comment utiliser la barre de navigation bootstrap dans WordPress?
Ajout du menu réactif Bootstrap à votre thème WordPress
php wp_nav_menu( array( 'theme_location' => 'top_menu', 'profondeur' => 2, 'conteneur' => faux, 'menu_class' => 'navbar-nav mr-auto', 'fallback_cb' => 'WP_Bootstrap_Navwalker::fallback', // Traiter le menu de navigation à l'aide de notre marcheur de navigation personnalisé.
Comment ajouter un champ personnalisé à un menu dans WordPress?
En les utilisant, vous pouvez désormais facilement ajouter vos propres champs personnalisés aux éléments de menu à la fois dans la page d'édition du menu Admin et dans le panneau des options de personnalisation.
...
Ajouter un champ personnalisé d'élément de menu WordPress à l'aide du code
- Première étape : ajouter la sortie. ...
- Deuxième étape : enregistrer votre entrée. ...
- Troisième étape : afficher la valeur du champ de menu.
Comment changer la couleur du bouton de menu dans WordPress?
Pour changer la couleur de votre bouton à l'échelle du site, connectez-vous simplement à WordPress et accédez à Apparence > Personnaliser > Options générales du thème > Liens & Des boutons pour faire vos réglages.
Comment supprimer un menu dans WordPress?
Étape 1 : Accédez à Apparence -> Menu. Étape 2 : Cliquez sur la flèche déroulante à côté de l'élément de menu que vous souhaitez supprimer. Étape 3 : Cliquez sur Supprimer pour supprimer l'élément de menu. Étape 4: Lorsque vous avez terminé, cliquez sur Enregistrer le menu.
Comment modifier un menu déroulant dans WordPress?
S'il y a plusieurs menus sur votre site, une liste déroulante s'affichera en haut de la page qui vous permettra de sélectionner le menu que vous souhaitez modifier. Sélectionnez simplement le menu que vous souhaitez modifier dans la liste déroulante Sélectionner un menu à modifier, puis cliquez sur le bouton Sélectionner.
 Usbforwindows
Usbforwindows