- Comment faire d'un élément de menu un bouton?
- Comment ajouter un bouton à la navigation Divi?
- Qu'est-ce que l'appel à l'action Divi?
- Comment ajouter la barre du haut dans Divi?
- Où est mon bouton de menu?
- Comment ajouter un bouton au menu d'en-tête?
- Comment changer le style du bouton de menu dans WordPress?
- Comment ajouter un bouton sur Navision?
- Comment styliser un bouton en CSS?
- Comment ajouter un bouton à mon thème WordPress?
Comment faire d'un élément de menu un bouton?
Pour ajouter un bouton, commencez par créer un élément de menu que vous souhaitez transformer en bouton. Ajoutez ensuite une classe à cet élément de menu.
...
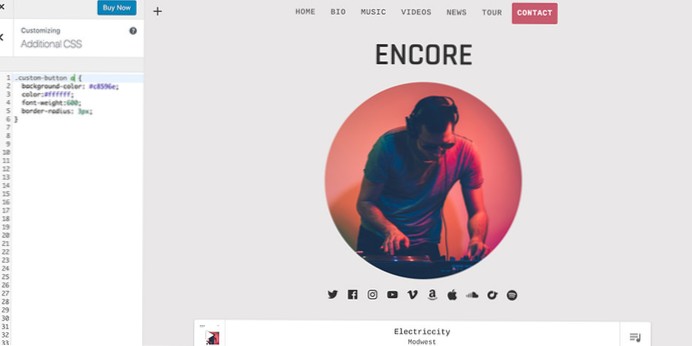
Ajoutez une classe personnalisée à l'élément de menu :
- Cliquez sur la flèche sur l'élément de menu afin qu'il se développe pour afficher des paramètres supplémentaires. ...
- Dans le champ Classes CSS, saisissez une classe pour l'élément de menu.
Comment ajouter un bouton à la navigation Divi?
Plongeons-nous!
- Étape 1 : Créez un menu WordPress. Accédez à l'apparence > Menus et créer un nouveau menu. ...
- Étape 2 : ajouter une classe personnalisée à l'élément de menu d'appel à l'action. Retour à l'apparence > Console de menus. ...
- Option 2. Cela créera un bouton gris d'appel à l'action. ...
- Option 3. ...
- Option 4. ...
- Option 5.
Qu'est-ce que Call to Action Divi?
L'appel à l'action est l'un des éléments les plus importants de tout site Web. La conception du CTA peut faire ou défaire votre taux de conversion. ... Ils fournissent le code et vous indiquent exactement où le placer au sein de votre site Divi.
Comment ajouter la barre du haut dans Divi?
Pour ce faire, rendez-vous sur votre tableau de bord WordPress > Divi > Options du thème.
- Désactiver la barre de navigation fixe. Ouvrez l'onglet général et désactivez l'option Barre de navigation fixe.
- Aller aux menus. ...
- Ajouter un nouveau menu principal. ...
- Ajouter des pages & Enregistrer le menu. ...
- Aller au personnalisateur de thème. ...
- Paramètres de la barre de menus principale. ...
- Une page. ...
- Site entier.
Où est mon bouton de menu?
Pour utiliser le bouton Menu de votre téléphone, vous devez appuyer longuement sur le bouton de commutation de l'application. À l'aide du Galaxy S5 et d'appareils similaires, maintenez enfoncé pendant environ 1 seconde le bouton de gestion des tâches dédié (à gauche de votre bouton d'accueil).
Comment ajouter un bouton au menu d'en-tête?
Total permet de transformer facilement n'importe quel lien de menu dans le menu d'en-tête principal en un « bouton ». Tout ce que vous avez à faire est d'ajouter le nom de classe "menu-button" à votre élément de menu et cela créera un bouton qui prendra la couleur d'accent du thème.
Comment changer le style du bouton de menu dans WordPress?
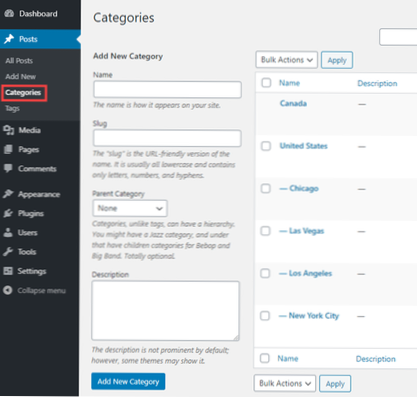
Rendez-vous sur la page Apparence »Menus de votre administrateur WordPress et cliquez sur le bouton Options d'écran. Une fois que vous avez coché cette case, vous verrez qu'un champ supplémentaire est ajouté lorsque vous allez modifier chaque élément de menu individuel. Vous pouvez maintenant utiliser cette classe CSS dans votre feuille de style pour ajouter votre CSS personnalisé.
Comment ajouter un bouton sur Navision?
Pour créer un bouton d'activité pour le volet de navigation
- Dans l'environnement de développement, dans le menu Outils, choisissez Concepteur d'objets.
- Dans Object Designer, choisissez Page, sélectionnez la page Role Center, puis choisissez Design pour ouvrir Page Designer.
- Dans le menu Affichage, choisissez Actions de page.
Comment styliser un bouton en CSS?
Comment styliser des boutons avec CSS
- Créer un bouton¶ Dans un premier temps, créez un <bouton> élément. <! ...
- Stylisez votre bouton¶ Il est donc temps d'appliquer des styles à votre bouton. <! ...
- Styliser l'état de survol¶ Votre troisième étape consiste à styliser l'état de survol pour donner un retour visuel à l'utilisateur lorsque l'état du bouton change. button:hover background-color: green;
Comment ajouter un bouton à mon thème WordPress?
Shortcode du bouton
- Cliquez sur la page MaxButtons dans le menu admin.
- Cliquez sur le bouton Ajouter un nouveau.
- Créez et personnalisez votre bouton à l'aide de l'éditeur de boutons.
- Remplissez et sélectionnez les options nécessaires pour créer votre bouton.
- Une fois que vous êtes prêt, cliquez sur Enregistrer.
 Usbforwindows
Usbforwindows