- Comment configurer une alerte contextuelle?
- Comment faire apparaître une alerte en HTML?
- Comment créer une fenêtre contextuelle?
- Comment rédiger des alertes?
- Comment gérer le bouton Alerte OK?
- Pouvez-vous styliser les boîtes d'alerte?
- Est-ce popup ou pop up?
- Comment puis-je ouvrir un clic sur un bouton contextuel?
- Quelle est la différence entre alerte fenêtre et alerte?
- Comment ouvrir des fenêtres sans pop-up?
- Comment créer une fenêtre contextuelle d'amorçage?
- Comment arrêter les pop-ups?
Comment configurer une alerte contextuelle?
Boîtes contextuelles JavaScript : résumé
- Si vous souhaitez afficher une alerte quelconque à un utilisateur, utilisez alert() .
- Si vous souhaitez afficher une boîte de confirmation avec des boutons d'option, utilisez confirm() .
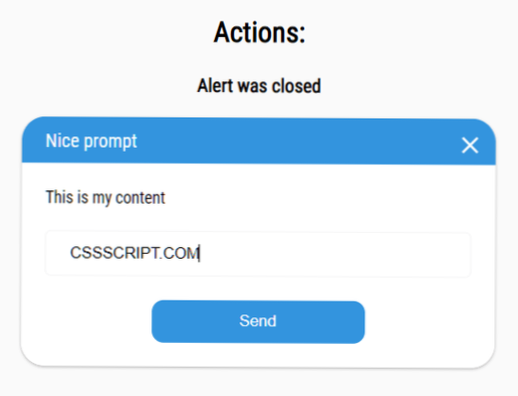
- Si vous souhaitez utiliser une fenêtre contextuelle avec une entrée et des boutons d'option, qui peuvent afficher les valeurs entrées, utilisez prompt() .
Comment faire apparaître une alerte en HTML?
La méthode Window alert() est utilisée pour afficher une boîte d'alerte. Il affiche un message spécifié avec un bouton OK et est généralement utilisé pour s'assurer que l'information passe par l'utilisateur. Il renvoie une chaîne qui représente le texte à afficher dans la boîte d'alerte.
Comment créer une fenêtre contextuelle?
Activer ou désactiver les fenêtres contextuelles
- Sur votre ordinateur, ouvrez Chrome.
- En haut à droite, cliquez sur Plus. Paramètres.
- Sous "Confidentialité et sécurité", cliquez sur Paramètres du site.
- Cliquez sur Pop-ups et redirections.
- En haut, réglez le paramètre sur Autorisé ou Bloqué.
Comment rédiger des alertes?
Comment rédiger une alerte média pour votre organisation à but non lucratif
- Choisissez un titre fort. Vous devriez passer autant de temps à rédiger le titre que vous passez à rédiger le reste de l'avis (certains peuvent laisser cela pour durer). ...
- Rédigez un court paragraphe d'introduction. ...
- Fournissez tous les détails importants. ...
- Ajoutez des informations sur votre organisation et qui contacter.
Comment gérer le bouton Alerte OK?
« alerte javascript avec le bouton ok » Réponse du code
- var procéder = confirm("Êtes-vous sûr de vouloir continuer?" );
- si (continuer)
- //procéder.
- autre
- //ne continue pas.
Pouvez-vous styliser les boîtes d'alerte?
Pour styliser votre boîte d'alerte, vous devez d'abord en créer une personnalisée. La boîte d'alerte personnalisée sera créée à l'aide de jQuery et les styles seront appliqués au CSS.
Est-ce popup ou pop up?
Pop up est un verbe qui définit l'action de pop up. Pop-up est à la fois un nom et un adjectif, alors que "popup" sans tiret est incorrect.
Comment puis-je ouvrir un clic sur un bouton contextuel?
Pour utiliser la fenêtre contextuelle pour votre élément de menu, suivez les étapes suivantes :
- Allez dans Paramètres principaux du plugin Popup de Supsystic.
- Dans le bloc « Qui afficher », choisissez le bouton radio « Cliquez sur un certain lien / bouton / autre élément ».
- Copiez le troisième code de cette option. ...
- Aller à Apparence -> Menus.
Quelle est la différence entre alerte fenêtre et alerte?
2 réponses. La fenêtre étant l'objet global, vous pouvez appeler une alerte soit par son abréviation : alert( 'Bonjour!' ); ou en référençant spécifiquement l'objet global : window. alert( 'Bonjour!'
Comment ouvrir des fenêtres sans pop-up?
Le meilleur moyen d'éviter complètement le blocage des fenêtres contextuelles dans les navigateurs est d'ouvrir une nouvelle fenêtre à la suite d'une action de l'utilisateur, mais de la remplir de contenu plus tard lorsque la demande ajax se termine.
Comment créer une fenêtre contextuelle d'amorçage?
Pour déclencher la fenêtre modale, vous devez utiliser un bouton ou un lien. Incluez ensuite les deux attributs data-* : data-toggle="modal" ouvre la fenêtre modale. data-target="#myModal" pointe vers l'identifiant du modal.
Comment arrêter les pop-ups?
Activer ou désactiver les fenêtres contextuelles
- Sur votre téléphone ou tablette Android, ouvrez l'application Chrome .
- À droite de la barre d'adresse, appuyez sur Plus. Paramètres.
- Appuyez sur Autorisations. Pop-ups et redirections.
- Désactiver les pop-ups et les redirections.
 Usbforwindows
Usbforwindows