- Comment remplacer la fonction de thème parent dans un thème enfant?
- Pourquoi mon thème enfant ne fonctionne pas?
- Pouvez-vous mettre à jour un thème enfant?
- Pouvez-vous faire un thème enfant d'un thème enfant?
- Comment remplacer les plugins dans le thème enfant?
- Comment créer une fonction dans un thème enfant?
- Comment appelle-t-on un fichier CSS dans WordPress?
- Comment créer un thème enfant dans WordPress?
- Comment créer un thème enfant Divi?
- Comment mettre à jour manuellement mon thème?
- Comment mettre à jour mon thème enfant Flatsome?
- Comment mettre à jour un thème?
Comment remplacer la fonction de thème parent dans un thème enfant?
Les fonctions de votre thème enfant seront chargées avant les fonctions du thème parent. Cela signifie que si vos thèmes parent et enfant ont tous deux des fonctions appelées my_function() qui font un travail similaire, celui du thème parent se chargera en dernier, ce qui signifie qu'il remplacera celui du thème enfant.
Pourquoi mon thème enfant ne fonctionne pas?
La cause du problème était évidente dans les fonctions. fichier php du thème parent. Il y avait une action qui spécifiait le chemin de la feuille de style comme feuille de style du thème parent, ce qui impliquait que notre feuille de style du thème enfant n'allait jamais être récupérée.
Pouvez-vous mettre à jour un thème enfant?
La mise à jour du thème enfant n'est pas toujours obligatoire, mais il peut y avoir des cas où vous devriez le faire. ... Vous devrez peut-être supprimer une partie de votre thème enfant, ajouter ou modifier son code, ou rien du tout. Cela dépend vraiment de la mise à jour du thème parent.
Pouvez-vous faire un thème enfant d'un thème enfant?
Vous ne pouvez pas vraiment créer un thème "petit-enfant" au sens normal - je.e en faire le thème enfant d'un thème enfant.
Comment remplacer les plugins dans le thème enfant?
Vous ne pouvez pas écraser un plugin personnalisé, le seul moyen est de dupliquer son contenu en créant un nouveau plugin, et de personnaliser ce nouveau plugin créé par vous-même..
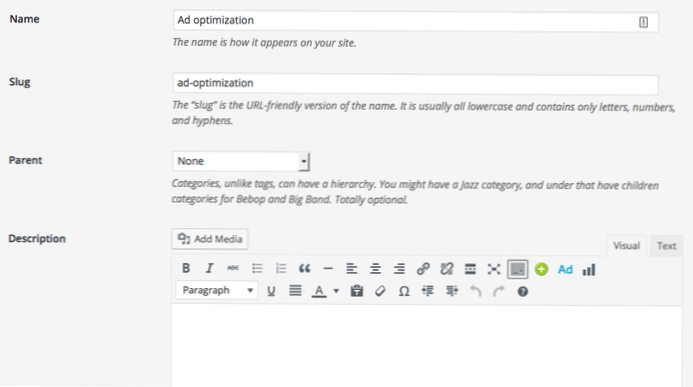
Comment créer une fonction dans un thème enfant?
php, nous n'aurons qu'à faire exactement cela : créez un fichier vide et enregistrez-le dans notre dossier de thème enfant avec le nom « functions. php". Ouvrez votre éditeur de texte, tapez les balises php d'ouverture et de fermeture, enregistrez ce fichier en tant que "fonctions. php" et téléchargez-le dans votre dossier de thème enfant et vous aurez votre premier fichier de fonctions.
Comment appelle-t-on un fichier CSS dans WordPress?
Ouvrez un éditeur de texte, créez un nouveau fichier texte, enregistrez-le en tant que "personnalisé. css" et téléchargez-le dans un dossier css dans le dossier de votre thème WordPress actif (i.e. /wp-content/themes/theme/css/) via FTP. Télécharger les fonctions. php dans le dossier de votre thème WordPress actif (je.e. /wp-content/themes/theme/) via FTP.
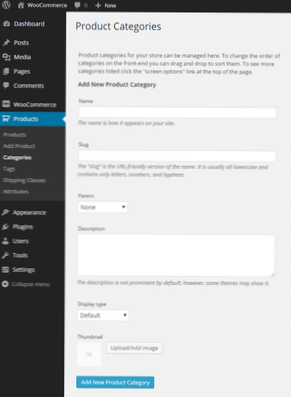
Comment créer un thème enfant dans WordPress?
Comment créer un thème enfant dans Wordpress, étape par étape
- Étape 1 : Créer un dossier de thème enfant. ...
- Étape 2 : Créez une feuille de style pour votre thème enfant. ...
- Étape 3 : Mettre en file d'attente les feuilles de style des thèmes parent et enfant. ...
- Étape 4 : Installez et activez votre thème enfant. ...
- Étape 5 : Personnalisez votre thème enfant.
Comment créer un thème enfant Divi?
Créez votre répertoire de thèmes enfant (dossier)
Pour créer un nouveau dossier pour votre thème enfant directement dans WordPress, vous devrez accéder à vos fichiers de thème situés dans le dossier Thèmes wordpress (wp-content/themes/). Créez ensuite un nouveau dossier dans le dossier des thèmes et nommez-le "divi-child".
Comment mettre à jour manuellement mon thème?
Méthode 1 : Utilisation d'un gestionnaire de fichiers
- Étape 1 : visitez le répertoire HTML public. Visitez le cPanel de votre site ou utilisez un programme FTP (par ex.g. Filezilla) pour explorer le répertoire racine de votre site. ...
- Étape 2 : Trouvez le dossier du thème cible. Dites, le nom du thème que vous souhaitez mettre à jour est « vocal ». ...
- Étape 3 : Téléchargez et extrayez le dernier package de thème.
Comment mettre à jour mon thème enfant Flatsome?
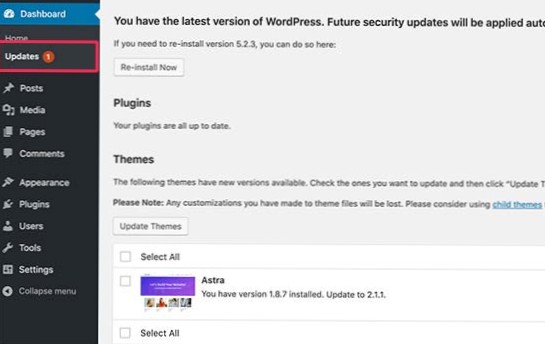
Option 1 : Mise à jour automatique (mise à jour via le panneau d'administration WP)
- Ouvrez la section de mise à jour dans WordPress en accédant à Tableau de bord → Mises à jour, faites défiler vers le bas, sélectionnez la mise à niveau du thème Flatsome et appuyez sur « Mettre à jour les thèmes »
- Effacer tout le cache après l'installation!
Comment mettre à jour un thème?
Si votre thème n'a pas de personnalisation, allez sur : Apparence > Thèmes > cliquez sur « Mettre à jour maintenant » sur votre thème actif. Si votre thème comporte du code personnalisé, sa mise à jour avec les dernières versions écrasera toutes vos personnalisations. Pour mettre à jour en toute sécurité un thème personnalisé, utilisez un thème enfant.
 Usbforwindows
Usbforwindows