- Comment ajouter et aligner des images sur l'éditeur de blocs WordPress?
- Comment centrer une image dans Gutenberg?
- Comment aligner des images dans WordPress?
- Comment mettre des images côte à côte dans WordPress?
- Comment revenir à l'éditeur de blocs dans WordPress?
- Comment centrer un bouton dans Gutenberg?
- Qu'est-ce qu'une image en ligne dans WordPress?
- Comment aligner les images horizontalement dans WordPress?
- Comment centrer un bloc dans WordPress?
- Comment aligner les images?
- Comment aligner les paragraphes côte à côte en HTML?
- Comment mettre deux photos côte à côte?
Comment ajouter et aligner des images sur l'éditeur de blocs WordPress?
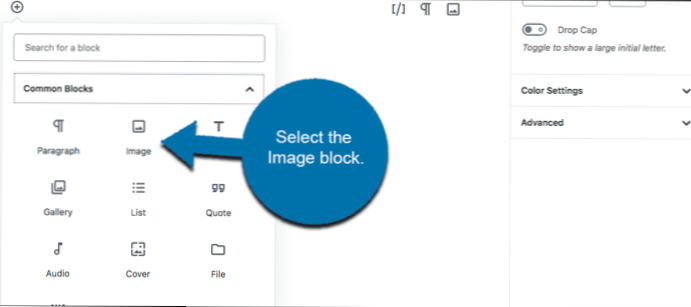
Cliquez sur le bouton 'Ajouter un nouveau bloc' ou tapez /image dans l'éditeur de publication pour insérer un bloc d'image. Vous verrez trois boutons à l'intérieur du bloc d'image vierge. Vous pouvez télécharger une image depuis votre ordinateur, sélectionner une image déjà téléchargée dans la médiathèque ou insérer une image en fournissant l'URL du fichier image.
Comment centrer une image dans Gutenberg?
Pour aligner l'image à droite, cliquez sur l'icône d'alignement actuel, puis sélectionnez Aligner au centre dans la liste déroulante. Les blocs proches seront automatiquement positionnés au-dessus et au-dessous de l'image.
Comment aligner des images dans WordPress?
Aligner les images à gauche ou à droite dans WordPress
Tout d'abord, modifiez votre article ou votre page où se trouve votre image. Ensuite, vous devrez cliquer sur l'image. Un ensemble d'options apparaîtra en haut de votre photo. Ces options vous permettent d'aligner l'image à gauche, au centre ou à droite de votre contenu.
Comment mettre des images côte à côte dans WordPress?
Utiliser l'éditeur de blocs pour mettre des images côte à côte
Le moyen le plus simple de mettre vos images côte à côte est d'utiliser l'éditeur de blocs WordPress. L'éditeur de blocs dispose d'un bloc spécial « Galerie » qui vous permet d'afficher des images en lignes et en colonnes.
Comment revenir à l'éditeur de blocs dans WordPress?
Une fois installé et activé, allez dans les paramètres > écrivez et assurez-vous de cliquer sur l'option « Oui » pour « Autoriser les utilisateurs à changer d'éditeur ». Cela activera la fonction de commutation mise en évidence dans ce post. Vous pouvez maintenant passer de l'éditeur WordPress Classic à l'éditeur Gutenberg Block et vice versa en cliquant sur l'option.
Comment centrer un bouton dans Gutenberg?
Vous avez également la possibilité de faire flotter le bouton vers la gauche ou la droite (en l'entourant de texte), ou de le centrer sur l'écran. Cliquez simplement sur l'option d'alignement appropriée située directement au-dessus du bouton.
Qu'est-ce qu'une image en ligne dans WordPress?
Ajout d'une image en ligne
Une image en ligne est le plus souvent utilisée après une ligne ou un paragraphe de texte. Vous trouverez l'option en ajoutant du texte, puis en allant dans le menu de bloc pour le paragraphe de texte et en cliquant sur la flèche déroulante.
Comment aligner les images horizontalement dans WordPress?
Cliquez simplement sur le bouton Ajouter un média dans le coin supérieur gauche de l'éditeur pour sélectionner les images que vous souhaitez insérer. Une fois que vous avez sélectionné vos images, cliquez sur le bouton Insérer dans la publication. Maintenant, cliquez sur chaque image et sélectionnez Aligner à gauche pour aligner les images les unes à côté des autres (vous devez être dans l'onglet Visuel pour le faire).
Comment centrer un bloc dans WordPress?
Pour modifier l'alignement d'un bouton, sélectionnez d'abord le bloc Boutons parent en cliquant sur le symbole Boutons comme indiqué ici : Ensuite, vous pouvez choisir parmi les options Justifier de la barre d'outils pour aligner les boutons à gauche, à droite ou au centre.
Comment aligner les images?
Aligner ou organiser des objets
- Sélectionnez les objets que vous souhaitez aligner. Cliquez sur le premier objet, puis maintenez la touche Ctrl enfoncée pendant que vous cliquez sur les autres objets.
- Effectuez l'une des opérations suivantes : Pour aligner une image, sous Outils d'image, cliquez sur l'onglet Format. ...
- Dans le groupe Organiser, cliquez sur Aligner, puis sélectionnez l'une de ces commandes dans le menu : Option.
Comment aligner les paragraphes côte à côte en HTML?
Trois div différents ou plus peuvent être placés côte à côte en utilisant CSS. Utilisez la propriété CSS pour définir la hauteur et la largeur de div et utilisez la propriété display pour placer div au format côte à côte. flotteur:gauche; Cette propriété est utilisée pour les éléments (div) qui flotteront sur le côté gauche.
Comment mettre deux photos côte à côte?
Comment mettre 2 photos côte à côte dans la même photo dans mon dossier Google Photos ou la photothèque de mon téléphone Android? Vous pouvez créer un collage. Depuis l'interface Web, cliquez sur le bouton « + Créer » en haut de l'écran et sélectionnez Collage. Choisissez les deux photos que vous voulez côte à côte et cliquez sur Terminé.
 Usbforwindows
Usbforwindows