- Comment aligner les blocs à droite?
- Comment aligner des éléments dans un bloc?
- Qu'est-ce que l'alignement de blocs?
- Quelle est la différence entre align-content et align items?
- Pouvons-nous aligner un élément de bloc en définissant les marges gauche et droite?
- Comment alignez-vous les éléments?
- Comment align-items fonctionne?
- Comment aligner le texte et l'icône sur la même ligne?
- Comment aligner des blocs dans WordPress?
- Qu'est-ce que l'alignement du texte Comment est-ce fait?
- Qu'est-ce que l'alignement de séquence global?
Comment aligner les blocs à droite?
div text-align: right; - fonctionne dans IE8, échoue dans Firefox (naturellement, les images sont des blocs et ne sont pas censées être affectées par text-align ) img margin: 0 0 0 auto; - fonctionne dans Firefox, échoue dans IE8.
Comment aligner des éléments dans un bloc?
Pour aligner les choses dans la direction du bloc, vous utiliserez les propriétés qui commencent par align- . Vous utilisez align-content pour répartir l'espace entre les pistes de grille, s'il y a de l'espace libre dans le conteneur de grille, et align-items ou align-self pour déplacer un élément à l'intérieur de la zone de grille dans laquelle il a été placé.
Qu'est-ce que l'alignement de blocs?
Utiliser un bloc d'alignement pour modifier l'alignement d'une sélection de texte. Un bloc d'alignement sera formaté différemment du contenu de votre livre, et peut être inséré ou désigné pour être inclus uniquement dans votre édition ebook.
Quelle est la différence entre align-content et align items?
La propriété align-content détermine comment les lignes flexibles sont alignées le long de l'axe transversal tandis que la propriété align-items détermine comment les éléments flexibles sont alignés dans une ligne flexible et le long de l'axe transversal.
Pouvons-nous aligner un élément de bloc en définissant les marges gauche et droite?
Les éléments de bloc peuvent être alignés en définissant les marges gauche et droite sur « aligner » avec la marge : auto ; propriété, nous pouvons aligner les éléments de niveau de bloc au centre. l'élément de niveau bloc occupe tout l'espace de son élément parent.
Comment alignez-vous les éléments?
La propriété align-items accepte 5 valeurs différentes :
- flex-start : le bord de la marge de départ croisé des éléments est placé sur la ligne de départ croisé.
- flex-end : le bord de la marge de fin de croix des éléments est placé sur la ligne de fin de croix.
- center : les éléments sont centrés dans l'axe transversal.
- ligne de base : les éléments sont alignés tels que leurs lignes de base s'alignent.
Comment align-items fonctionne?
La propriété CSS align-items définit la valeur align-self sur tous les enfants directs en tant que groupe. Dans Flexbox, il contrôle l'alignement des éléments sur l'axe transversal. Dans Grid Layout, il contrôle l'alignement des éléments sur l'axe du bloc dans leur zone de grille.
Comment aligner le texte et l'icône sur la même ligne?
En utilisant l'alignement vertical au milieu de l'icône, placez l'icône au milieu du texte. S'il existe encore un écart d'alignement, utilisez le rembourrage en haut et le rembourrage en bas pour ajuster l'icône au centre.
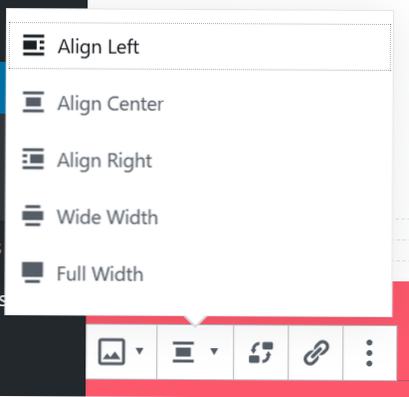
Comment aligner des blocs dans WordPress?
Pour aligner votre image, vous utiliserez la barre d'outils qui apparaît en haut de l'image. Le bloc d'image vous offre les options d'alignement d'image suivantes sous forme de boutons dans la barre d'outils. Si votre image est plus petite en largeur, alors l'aligner à gauche ou à droite fera apparaître du texte à côté de l'image.
Qu'est-ce que l'alignement du texte Comment est-ce fait?
Aligner ou aligner est un terme utilisé pour décrire comment le texte est placé sur l'écran. Par exemple, un texte aligné à gauche crée une ligne de texte droite sur le côté gauche de la page (comme ce paragraphe). Le texte peut être aligné le long du bord d'une page, d'une cellule, d'un div, d'un tableau ou d'une autre ligne visible ou non visible.
Qu'est-ce que l'alignement de séquence global?
Un alignement global aligne deux séquences du début à la fin, en alignant chaque lettre dans chaque séquence une seule fois.Un alignement est produit, qu'il existe ou non une similitude entre les séquences.
 Usbforwindows
Usbforwindows