Comment ajouter un nouveau curseur personnalisé
- Accédez au tableau de bord WP > Curseurs personnalisés > Ajouter un nouveau.
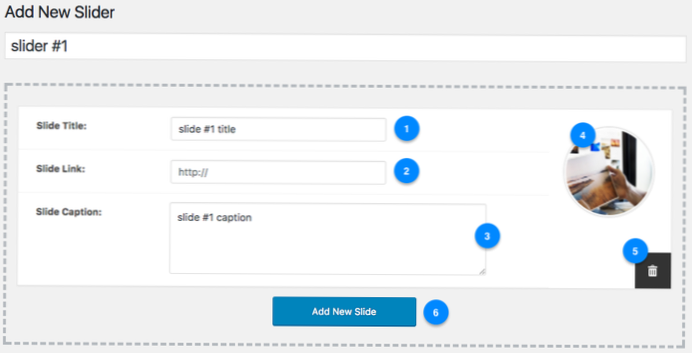
- Titre du curseur.
- Bouton Ajouter une nouvelle diapositive, cliquez dessus pour ouvrir la fenêtre multimédia et ajouter une image.
- Comment ajouter un curseur personnalisé dans WordPress?
- Comment ajouter un curseur?
- Qu'est-ce qu'un curseur dans WordPress?
- Comment créer un slider personnalisé dans WordPress sans plugins?
- Quelle est la différence entre une balle courbe et un curseur?
- Elementor a-t-il un curseur?
- Qu'est-ce qu'un terrain de baseball appelé un curseur?
- Comment utiliser les modèles Elementor dans le curseur?
- Comment utiliser un curseur HT?
Comment ajouter un curseur personnalisé dans WordPress?
Ouvrez l'éditeur de publication, sélectionnez l'emplacement où vous souhaitez ajouter le curseur et cliquez sur le bouton Ajouter un curseur à côté du téléchargeur multimédia. Vous verrez des cases pour chaque curseur que vous avez créé. Choisissez le curseur que vous souhaitez insérer, puis cliquez sur le bouton Insérer un curseur. Cela ajoutera un shortcode de curseur dans votre message.
Comment ajouter un curseur?
Première méthode : utilisez le shortcode
C'est la méthode la plus simple pour ajouter un curseur à votre page d'accueil. Depuis l'écran d'édition du slider de votre page d'accueil, copiez simplement le shortcode dans le widget Soliloquy Slider Code. Ensuite, modifiez votre page d'accueil et collez le shortcode dans l'éditeur visuel. C'est ça!
Qu'est-ce qu'un curseur dans WordPress?
Partager. Dans la terminologie de la conception Web, le terme Slider est utilisé pour un diaporama ajouté dans une page Web. Il existe de nombreux plugins de curseurs WordPress disponibles qui vous permettent de créer vos propres curseurs et de les ajouter à votre page d'accueil, pages de destination, articles ou n'importe où.
Comment créer un slider personnalisé dans WordPress sans plugins?
Slick Slider WordPress sans plugin | Carrousel lisse
- Première étape : Télécharger les fichiers Slick Carousel : La première chose que nous devons faire est de télécharger les fichiers Slick depuis kenwheeler.github.io. ...
- Deuxième étape : mettre les fichiers en file d'attente. Allez maintenant dans vos fonctions. ...
- Quatrième étape : ajouter un balisage HTML pour le carrousel. ...
- Quatrième étape : initialiser le carrousel.
Quelle est la différence entre une balle courbe et un curseur?
La différence entre un curseur et une balle courbe est que la livraison de la balle courbe comprend un coup sec vers le bas sur la balle lorsqu'elle est relâchée en plus de la rotation latérale appliquée par la poignée du curseur. Le curseur est libéré de l'index, tandis que la balle courbe est libérée du majeur.
Elementor a-t-il un curseur?
Par exemple, vous pouvez utiliser la version Pro d'Elementor, qui possède son propre widget de curseur. En fait, il vous permet de créer de superbes curseurs réactifs, mais plutôt basiques pour votre site. Il n'y a que trois calques que vous pouvez ajouter à votre curseur Elementor : un titre, un texte et un bouton.
Qu'est-ce qu'un terrain de baseball appelé un curseur?
Définition. Un curseur est un terrain de rupture qui est lancé plus rapidement et généralement avec moins de mouvement global qu'une balle courbe. Il casse brusquement et à une plus grande vitesse que la plupart des autres pas de rupture.
Comment utiliser les modèles Elementor dans le curseur?
Comment ajouter un curseur dans Elementor?
- Ajouter une nouvelle page ou modifier une page existante.
- Cliquez sur le bouton Modifier avec Elementor.
- Dans le tableau de bord de gauche, recherchez le widget Slider.
- Faites glisser et déposez l'élément Slider sur votre page.
- Un nouveau tableau de bord sur la gauche s'ouvrira avec les paramètres de l'élément.
- Modifier les paramètres et mettre à jour la page.
Comment utiliser un curseur HT?
Installation
- Accédez à la section « Ajouter un nouveau plugin » du tableau de bord WordPress.
- Rechercher "HT Slider For Elementor".
- Installez, puis activez-le.
 Usbforwindows
Usbforwindows