- Comment intégrer du code dans Gutenberg?
- Comment ajouter du contenu à mon site WordPress?
- Comment intégrer un Iframe dans WordPress?
- Comment créer un bloc HTML personnalisé dans WordPress?
- Quel est le meilleur Gutenberg ou Elementor?
- Gutenberg est-il intégré à WordPress?
- Quel est le meilleur éditeur WordPress?
- Pouvez-vous éditer un site WordPress après la publication?
- Où apparaît le menu des pages dans WordPress?
- Combien de modèles un thème WordPress peut-il contenir?
Comment intégrer du code dans Gutenberg?
Cliquez sur l'option Intégrer pour voir les types disponibles. Une fois que vous avez terminé de sélectionner l'intégration que vous souhaitez utiliser, sélectionnez-le, puis ajoutez-y vos informations d'URL. Les informations d'URL seront le lien pour votre lien multimédia intégré. Cliquez sur Enregistrer le brouillon ou Publier dans le coin supérieur droit de la page.
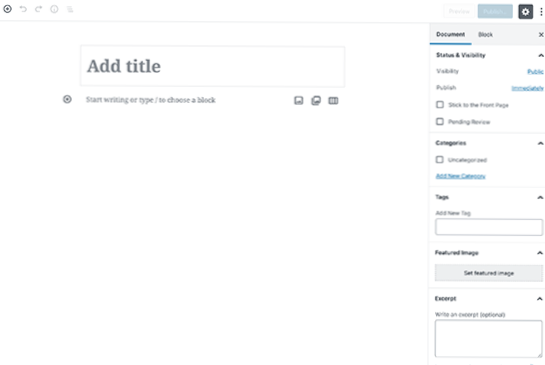
Comment ajouter du contenu à mon site WordPress?
Comment ajouter du nouveau contenu :
- Cliquez sur Publier > Ajouter un nouveau.
- Ajoutez votre nouveau contenu, y compris un titre.
- Le cas échéant, dans la section Catégories (colonne de droite), sélectionnez les catégories appropriées pour le message.
- Soit:
- Si vous ajoutez votre contenu via une nouvelle Page : Cliquez sur Page > Ajouter un nouveau. Ajoutez votre nouveau contenu, y compris un titre. Soit:
Comment intégrer un Iframe dans WordPress?
Utilisez le code d'intégration de la source pour ajouter un iFrame dans WordPress
Sur YouTube, vous pouvez obtenir ce code en accédant à la vidéo sur YouTube, puis en cliquant sur le bouton Partager en dessous. Ensuite, vous verrez une fenêtre contextuelle avec plusieurs options de partage. Cliquez simplement sur le bouton Intégrer. Maintenant, YouTube va vous montrer le code iFrame.
Comment créer un bloc HTML personnalisé dans WordPress?
Vous pouvez ajouter un bloc avec du HTML personnalisé à votre site WordPress.
- Ouvrez l'éditeur de blocs (Besoin d'aide pour ouvrir l'éditeur de blocs?).
- Sélectionnez Ajouter un bloc.
- Sélectionnez HTML personnalisé dans la section Formatage.
- Collez votre extrait de code HTML dans le champ prévu à cet effet.
- Vous pouvez prévisualiser le code en sélectionnant l'onglet Aperçu.
Quel est le meilleur Gutenberg ou Elementor?
Gutenberg est le point de départ parfait si vous êtes encore nouveau sur WordPress. Si vous voulez plus de puissance et de flexibilité, choisissez plutôt Elementor. Cependant, plus de puissance et de flexibilité signifie plus de choses à comprendre et peut-être écrasantes si vous ne prenez pas le temps d'apprendre ce que fait chaque fonctionnalité.
Gutenberg est-il intégré à WordPress?
Gutenberg a été intégré à WordPress 5.0 comme éditeur de contenu par défaut. Le 16 décembre 2018, WordPress 5.0 a été libéré. Cette version majeure de WordPress comprenait une refonte majeure de l'éditeur de publication et de page, introduisant Gutenberg comme éditeur WordPress par défaut.
Quel est le meilleur éditeur WordPress?
Trouvez le meilleur constructeur de pages WordPress pour votre site Web
- Élémentor. Elementor est disponible en téléchargement gratuit de plugin, mais vous avez également la possibilité de payer pour la version Pro. ...
- GeneratePress avec des sections. ...
- Bâtisseur de castor. ...
- Divi. ...
- Générateur de pages WP. ...
- Générateur de pages par SiteOrigin. ...
- Compositeur visuel.
Pouvez-vous éditer un site WordPress après la publication?
Modifier et mettre à jour un article existant
Vous pouvez modifier un article qui a déjà été publié. Allez sur Mon site → Articles et cliquez sur le titre de l'article que vous souhaitez modifier. Cela ouvrira la publication dans l'éditeur WordPress, où vous pourrez ajouter ou supprimer du contenu.
Où apparaît le menu des pages dans WordPress?
Par défaut, WordPress ajoute automatiquement toutes les pages publiées au menu. Cependant, la personnalisation du menu est possible, comme l'ajout d'un lien vers une catégorie ou vers un site externe, la modification de l'ordre du lien du menu, ou la création d'un sous-menu. L'écran du menu d'apparence est accessible via le tableau de bord > Apparence > Menus.
Combien de modèles un thème WordPress peut-il contenir?
14. Combien de modèles un thème peut-il contenir? Le thème WordPress peut contenir un nombre illimité de modèles. 15.
 Usbforwindows
Usbforwindows