- Comment marquer une photo avec une hauteur et une largeur spécifiques?
- Quelle est la fonction des attributs de largeur et de hauteur de la balise IMG?
- Comment pouvons-nous augmenter la largeur et la hauteur d'une image en HTML?
- Comment puis-je augmenter la hauteur et la largeur d'une image?
- Quelle est la hauteur et la largeur de l'image?
- Peut changer les attributs de largeur et de hauteur déformer et l'image?
Comment marquer une photo avec une hauteur et une largeur spécifiques?
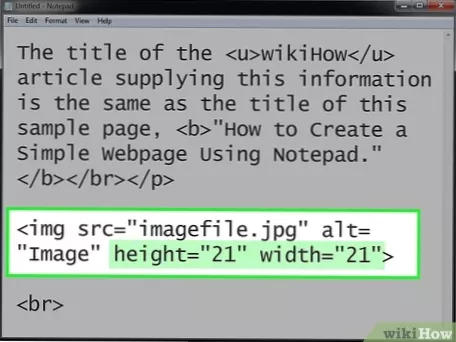
Les attributs width et height de l'élément IMG spécifient la largeur et la hauteur d'une image.
...
<img src="" largeur="" hauteur="">
| Attribut | Valeur | Explication |
|---|---|---|
| largeur=" " | pixels ou % | la taille de la largeur |
| hauteur=" " | pixels ou % | la taille de la hauteur |
Quelle est la fonction des attributs de largeur et de hauteur de la balise IMG?
Le but de l'attribut height (ainsi que de l'attribut width) est d'informer le navigateur de la taille réelle de l'image telle qu'elle apparaît dans le fichier - et non telle qu'elle est censée apparaître dans la conception de la page.
Comment pouvons-nous augmenter la largeur et la hauteur d'une image en HTML?
Si votre image ne correspond pas à la mise en page, vous pouvez la redimensionner dans le HTML. L'un des moyens les plus simples de redimensionner une image dans le code HTML consiste à utiliser les attributs de hauteur et de largeur sur la balise img. Ces valeurs spécifient la hauteur et la largeur de l'élément d'image. Les valeurs sont définies en px i.e. Pixels CSS.
Comment puis-je augmenter la hauteur et la largeur d'une image?
Processus pour redimensionner l'image à l'aide de Online Image Resizer :
- Cliquez sur le bouton Choisir une image à redimensionner pour sélectionner l'image JPG ou PNG de votre appareil que vous souhaitez redimensionner.
- Sélectionnez une taille prédéfinie dans le menu déroulant Redimensionner à ou saisissez Largeur et Hauteur dans les cases appropriées en pixels.
- Cliquez sur le bouton Redimensionner l'image.
Quelle est la hauteur et la largeur de l'image?
La description. Lorsque vous parcourez les métadonnées d'un fichier image, vous pouvez rencontrer des informations intitulées Taille de l'image. ... Dans cet exemple pour la taille de l'image, il nous dit ce qui suit à propos de l'image : La largeur de l'image est de 1024 pixels. La hauteur de l'image est de 981 pixels.
Peut changer les attributs de largeur et de hauteur déformer et l'image?
N'oubliez pas que changer la taille et le poids dans le code ne gardera pas automatiquement l'image dans les mêmes proportions, alors assurez-vous que si vous mettez une taille différente, cela ne déformera pas l'image. ...
 Usbforwindows
Usbforwindows