- Comment ajouter un identifiant à un élément dans WordPress?
- Comment créer un identifiant d'en-tête?
- Qu'est-ce qu'un ID d'élément dans WordPress?
- Comment trouver l'ID d'un élément?
- Qu'est-ce que les classes CSS dans Elementor?
- Comment ajouter plusieurs classes dans Elementor?
- Combien de fois puis-je utiliser le même identifiant sur une page?
- Quelle est la difference entre id et class?
- Comment appeler un identifiant en CSS?
- Comment trouver mes éléments WordPress?
- Comment changer l'ID de page dans WordPress?
- Comment trouver un identifiant WordPress?
Comment ajouter un identifiant à un élément dans WordPress?
Affectation d'un ID ou d'une classe à un élément
- Dans Elementor, sélectionnez l'élément auquel vous souhaitez attribuer un ID ou une classe, afin qu'un nouveau tableau de bord sur la gauche émerge avec les paramètres de l'élément.
- Dans l'onglet Avancé et dans la section Avancé, recherchez l'option CSS ID et les classes CSS et écrivez votre ID ou nom de classe pour l'élément.
- Mettre à jour la page.
Comment créer un identifiant d'en-tête?
Le script peut fonctionner comme ceci :
- collecter tous les identifiants de la page, en utilisant une expression rationnelle, les stocker dans un dictionnaire.
- collecter tous les en-têtes, encore une fois avec une expression rationnelle ou simple <h recherche, et tous les identifiants manquants, en s'assurant qu'ils ne sont pas dans le dictionnaire susmentionné.
- enregistrer le html modifié, c'est tout.
Qu'est-ce qu'un ID d'élément dans WordPress?
L'ID d'élément est un paramètre prédéfini disponible pour tous les éléments de contenu de Visual Composer Website Builder. L'identifiant de l'élément permet d'ajouter un identifiant unique à n'importe quel élément de contenu et de s'y référer à partir de CSS personnalisé ou de vos fichiers CSS ou javascript.
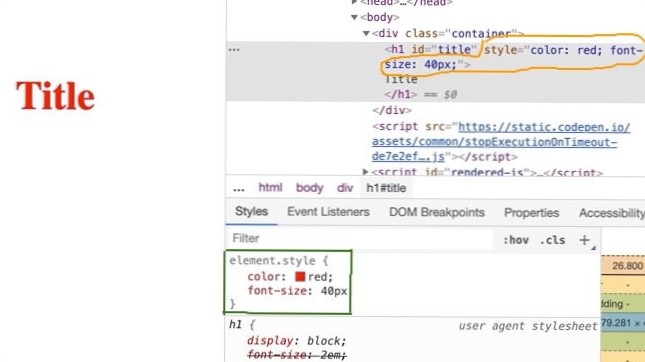
Comment trouver l'ID d'un élément?
Trouver l'élément :
Une fois que vous avez localisé votre outil d'inspection d'élément, faites un clic droit sur l'élément et cliquez sur Inspecter l'élément. Cela fera apparaître l'ID de l'élément.
Qu'est-ce que les classes CSS dans Elementor?
Utilisez le sélecteur comme raccourci Elementor pour vous aider à écrire du CSS personnalisé plus rapidement et plus facilement. Cependant, vous avez toujours la possibilité d'utiliser votre propre classe personnalisée à la place. Reprenons l'arrière-plan du bouton, mais cette fois, nous allons donner au bouton une classe personnalisée, que nous nommerons « so-yellow ».
Comment ajouter plusieurs classes dans Elementor?
Oui, vous pouvez ajouter plusieurs classes avec un espace. Cet élément ne sera visible que pour les utilisateurs ayant accès aux deux cours. Je ne peux pas penser à un moyen plus simple d'utiliser un seul élément, cela nécessitera un développement personnalisé.
Combien de fois puis-je utiliser le même identifiant sur une page?
ID ne peut être utilisé qu'une seule fois dans un document.
Quelle est la difference entre id et class?
La différence entre un ID et une classe est qu'un ID peut être utilisé pour identifier un élément, alors qu'une classe peut être utilisée pour identifier plusieurs.
Comment appeler un identifiant en CSS?
Le sélecteur d'identifiant CSS
Pour sélectionner un élément avec un identifiant spécifique, écrivez un caractère dièse (#), suivi de l'identifiant de l'élément.
Comment trouver mes éléments WordPress?
Vous pouvez lancer l'outil d'inspection des éléments en appuyant sur les touches CTRL + Maj + I de votre clavier. Alternativement, vous pouvez cliquer n'importe où sur une page Web et sélectionner inspecter l'élément dans le menu du navigateur.
Comment changer l'ID de page dans WordPress?
membre connu. parce que les pages WordPress sont stockées dans la table wp_posts, vous devez donc ouvrir PHPmyadmin à partir de votre panneau de contrôle d'hébergement Web et parcourir le champ ID et le modifier. Après avoir mis à jour l'ID, vous pouvez voir que votre page est mise à jour avec un nouvel ID de page.
Comment trouver l'identifiant WordPress?
Si vous recherchez un identifiant de publication WordPress spécifique, vous pouvez le localiser de cinq manières :
- Trouvez l'ID dans l'URL de chaque article.
- Utilisez un code personnalisé pour afficher les identifiants de publication dans l'onglet Publications.
- Utiliser un plugin pour afficher les identifiants de publication dans WordPress.
- Trouver des identifiants de publication dans la base de données WordPress.
- Utiliser des fonctions pour récupérer les identifiants de publication WordPress.
 Usbforwindows
Usbforwindows