- Comment ajouter une classe active à un menu dans WordPress?
- Comment ajouter une classe active à un menu de navigation?
- Comment ajouter une classe active à l'élément de menu actuel du menu WP Nav simple?
- Comment ajouter une classe au menu WP Nav li a href?
- Comment obtenir un menu de navigation dans WordPress?
- Comment ajouter des classes actives dans React?
- Comment stylisez-vous la classe active?
- Comment ajouter une classe active dynamique à une page sélectionnée?
- Pouvons-nous ajouter automatiquement des pages de niveau supérieur nouvellement créées au menu?
- Comment appelle-t-on un menu dynamique dans WordPress?
- Comment changer un menu statique en menu dynamique dans WordPress?
Comment ajouter une classe active à un menu dans WordPress?
Installation
- Téléchargez les fichiers du plugin dans le répertoire '/wp-content/plugins/' ou installez le plugin directement via l'écran des plugins WordPress.
- Activez le plugin via l'écran 'Plugins' dans WordPress.
- Définir le nom de la classe personnalisée à partir des « Paramètres » -> Écran « WP Ajouter une classe active à un élément de menu » (facultatif)
Comment ajouter une classe active à un menu de navigation?
Pour définir la classe active dans le menu de navigation de manière dynamique en faisant défiler ou en cliquant sur les liens de navigation, la classe active doit être définie sur chaque section en fonction de la position de la page Web. Pour ajouter des méthodes et des variables, JavaScript est utilisé.
Comment ajouter une classe active à l'élément de menu actuel du menu WP Nav simple?
php $menu_items = wp_get_nav_menu_items( 'main_nav' ); // identifiant ou nom du menu foreach ( (array) $menu_items as $key => $menu_item ) si ( ! $menu_item->menu_item_parent ) echo "<classe li=" . vince_check_active_menu($menu_item) . "><a href='$menu_item->URL'>"; echo $menu_item->Titre; écho "</une></li>"; ?>
Comment ajouter une classe au menu WP Nav li a href?
function add_menuclass($ulclass) return preg_replace('/<une /', '<a class="list-group-item"', $ulclass, 1); add_filter('wp_nav_menu','add_menuclass');
Comment obtenir un menu de navigation dans WordPress?
Vous pouvez ajouter des menus de navigation dans n'importe quelle zone qui utilise des widgets, comme votre barre latérale ou votre pied de page. Allez simplement dans Apparence » Widgets et ajoutez le widget « Menu de navigation » à votre barre latérale. Ensuite, ajoutez un titre pour le widget et choisissez le menu approprié dans la liste déroulante « Sélectionner le menu ».
Comment ajouter des classes actives dans React?
Ajouter un nom de classe actif au lien à l'aide de React Router
- Créez votre fil de projet de réaction créez une application de réaction et installez le fil de réaction-router-dom ajoutez le fil de réaction-routeur-dom dans le projet.
- Suivez maintenant le diagramme ci-dessous pour créer nos fichiers de projet et notre structure de dossiers.
Comment stylisez-vous la classe active?
Astuce : utilisez le sélecteur :link pour styliser les liens vers les pages non visitées, le sélecteur :visited pour styliser les liens vers les pages visitées et le sélecteur :hover pour styliser les liens lorsque vous les survolez. Remarque : :active DOIT venir après :hover (si présent) dans la définition CSS pour être efficace!
Comment ajouter une classe active dynamique à une page sélectionnée?
Comment ajouter une classe Active dynamique sur la page sélectionnée à l'aide de PHP
- href="index.php">Domicile</une></li> <je suis><une <? php echo basename($_SERVER['PHP_SELF']) == 'gérer l'utilisateur.php' ? ' ...
- href="gérer l'utilisateur.php">gérer les utilisateurs</une></li> <je suis><une <? php echo basename($_SERVER['PHP_SELF']) == 'gérer l'entreprise.php' ? ' ...
- href="gérerEntreprise.php">Gérer l'entreprise</une></li> <je suis><une <?
Pouvons-nous ajouter automatiquement des pages de niveau supérieur nouvellement créées au menu?
Pour ajouter automatiquement des pages au menu lors de la création, suivez les étapes ci-dessous : Accédez à Apparence>Menus. Si vous avez plusieurs menus, sélectionnez celui dont vous avez besoin dans la liste déroulante. Sous Paramètres du menu, cochez le paramètre Ajout automatique de pages, puis enregistrez.
Comment appelle-t-on un menu dynamique dans WordPress?
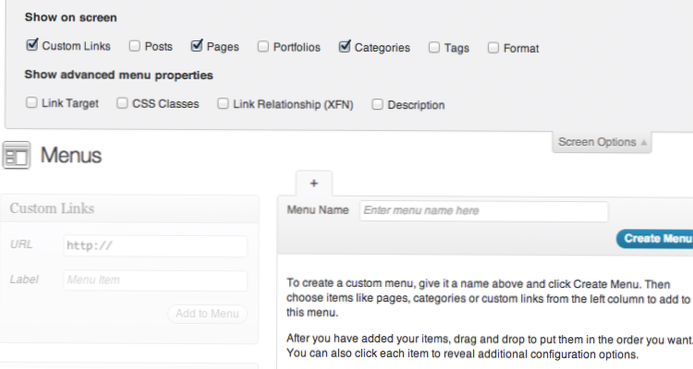
Pour ajouter un menu de navigation personnalisé, la première chose que vous devez faire est d'enregistrer votre nouveau menu de navigation en ajoutant ce code aux fonctions de votre thème. fichier php. add_action( 'init' , 'wpb_custom_new_menu' ); Vous pouvez maintenant accéder à la page Apparence » Menus dans votre administrateur WordPress et essayer de créer ou de modifier un nouveau menu.
Comment changer un menu statique en menu dynamique dans WordPress?
Convertir la navigation statique Bootstrap en menu WordPress dynamique Étape 6 de la conversion du modèle Bootstrap 4 en thème WordPress
- # 1 Modifier le menu à partir du tableau de bord WordPress.
- #2 Ajouter bs4navwalker. php.
- # 3 Ajouter un menu personnalisé.
- # 4 Ajouter des classes personnalisées à la liste et à la balise d'ancrage du menu WordPress.
 Usbforwindows
Usbforwindows