- Comment publier des données à l'aide d'Axios en réaction?
- Comment envoyer une demande de publication en réaction?
- Comment publier des données sur l'API en réaction?
- Comment fonctionne la publication Axios?
- Axios utilise-t-il Fetch?
- Comment publier une API REST dans React JS?
- Comment soumettre un corps dans une requête Axios POST?
- Comment faire pour obtenir une demande en réaction?
- Quelle est la différence entre la méthode GET et la méthode POST?
- Axios est-il promis à un retour?
- Comment obtenir une réponse Axios?
Comment publier des données à l'aide d'Axios en réaction?
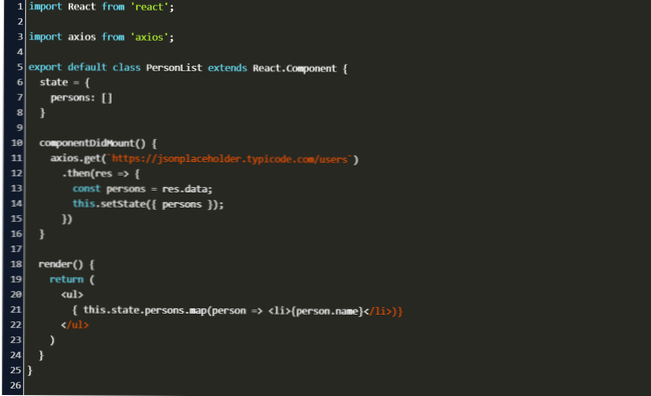
Tout d'abord, vous importez React et Axios afin que les deux puissent être utilisés dans le composant. Ensuite, vous vous connectez au hook de cycle de vie componentDidMount et effectuez une requête GET. Tu utilises axios. get(url) avec une URL à partir d'un point de terminaison d'API pour obtenir une promesse qui renvoie un objet de réponse.
Comment envoyer une demande de publication en réaction?
Demande POST utilisant fetch avec des crochets React
Le deuxième paramètre du hook useEffect React est un tableau de dépendances qui détermine quand le hook est exécuté, en passant un tableau vide, le hook n'est exécuté qu'une seule fois lors du premier chargement du composant, comme la méthode de cycle de vie componentDidMount dans un composant de classe.
Comment publier des données sur l'API en réaction?
Afin de faire une requête POST en utilisant Fetch, vous devez passer à la méthode API fetch une URL de chaîne, un objet de requête contenant la méthode (dans ce cas, POST ), les en-têtes que vous devez envoyer au serveur et le corps de la requête.
Comment fonctionne la publication Axios?
Axios est un client HTTP basé sur Promise pour JavaScript qui peut être utilisé dans votre application frontale et dans votre nœud. arrière-plan js. En utilisant Axios, il est facile d'envoyer une requête HTTP asynchrone aux points de terminaison REST et d'effectuer des opérations CRUD. ... Faire des requêtes http à partir du nœud.
Axios utilise-t-il Fetch?
Certains développeurs préfèrent Axios aux API intégrées pour sa facilité d'utilisation. L'API Fetch est parfaitement capable de reproduire les fonctionnalités clés d'Axios. Fetch : l'API Fetch fournit une méthode fetch() définie sur l'objet window.
...
Articles Liés.
| Axes | Aller chercher |
|---|---|
| Axios a une URL dans l'objet de demande. | Fetch n'a pas d'URL dans l'objet de demande. |
Comment publier une API REST dans React JS?
Dans React, nous pouvons utiliser des API REST de différentes manières dans nos applications, notamment en utilisant la méthode fetch() intégrée à JavaScript et Axios qui est un client HTTP basé sur des promesses pour le navigateur et Node.
Comment soumettre un corps dans une requête Axios POST?
Pour gérer cette réponse, nous utiliserons la méthode then(). axios. post(url, params, "headers": "content-type": "application/json", , ) . then (fonction (réponse) console.
Comment faire pour obtenir une demande en réaction?
Requête GET simple utilisant fetch
Cela envoie une requête HTTP GET de React à l'API npm pour rechercher tous les packages de réaction à l'aide de la requête q=react , puis attribue le total renvoyé dans la réponse à la propriété d'état du composant totalReactPackages afin qu'il puisse être affiché dans la méthode render().
Quelle est la différence entre la méthode GET et la méthode POST?
Les méthodes GET et POST sont toutes deux utilisées pour transférer des données du client au serveur dans le protocole HTTP, mais la principale différence entre les méthodes POST et GET est que GET porte le paramètre de demande ajouté dans la chaîne URL tandis que POST porte le paramètre de demande dans le corps du message, ce qui le rend plus sûr. transfert de données du client vers ...
Axios est-il promis à un retour?
Une fois que vous avez fait une demande, Axios renvoie une promesse qui se résoudra en objet de réponse ou en objet d'erreur.
Comment obtenir une réponse Axios?
Il fait une demande d'obtention à un autre serveur en utilisant Axios avec les données qu'il reçoit d'un appel API qu'il reçoit. Le deuxième extrait est lorsque le script renvoie les données de l'appel dans. Il le prendra et écrira dans la console, mais il ne le renverra pas dans la deuxième API. axiosTestResult = axiosTest(); réponse.
 Usbforwindows
Usbforwindows