- Comment ajouter du CSS supplémentaire dans WordPress?
- Comment modifier le CSS global dans WordPress?
- Comment définir le chemin CSS dans WordPress?
- Comment mettre en file d'attente CSS dans WordPress?
- Qu'est-ce qu'une classe CSS supplémentaire dans WordPress?
- Pourquoi mon CSS WordPress ne fonctionne pas?
- Comment lier CSS et JS dans WordPress?
- Puis-je ajouter JavaScript à WordPress?
- Comment charger CSS en premier dans WordPress?
- Comment mettre des images en file d'attente dans WordPress?
Comment ajouter du CSS supplémentaire dans WordPress?
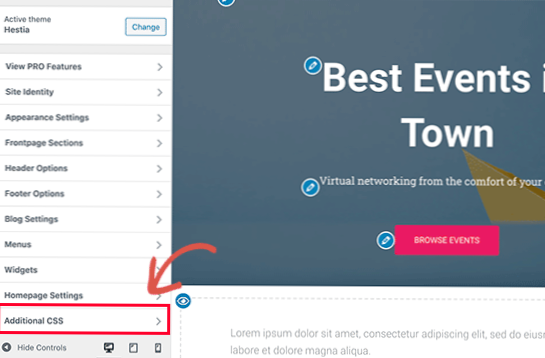
Méthode 1 : ajout de CSS personnalisé à l'aide du personnalisateur de thème
Cela lancera l'interface de personnalisation du thème WordPress. Vous verrez l'aperçu en direct de votre site avec un tas d'options dans le volet de gauche. Cliquez sur l'onglet CSS supplémentaire dans le volet de gauche. L'onglet glissera pour vous montrer une boîte simple où vous pouvez ajouter votre CSS personnalisé.
Comment modifier le CSS global dans WordPress?
Pour modifier votre CSS, allez dans Apparence > CSS personnalisé dans le tableau de bord d'administration WordPress. Ajoutez votre CSS personnalisé à l'éditeur sur cet écran et cliquez sur le bouton Mettre à jour le CSS personnalisé pour enregistrer vos modifications.
Comment définir le chemin CSS dans WordPress?
Aller à wp-content > thèmes > VOTRE NOM DE THÈME et essayez de trouver un dossier contenant les fichiers css. Ils sont généralement nommés feuilles de style CSS ou styles. Vous pouvez ensuite choisir de le télécharger et de le modifier avec un programme d'édition de texte sur votre ordinateur. Après l'édition, dirigez-vous vers le même répertoire que vous avez trouvé les fichiers CSS et appuyez sur télécharger.
Comment mettre en file d'attente CSS dans WordPress?
Commencez par créer une nouvelle fonction dans vos fonctions. php. Ou si vous avez déjà configuré une fonction pour mettre vos feuilles de style en file d'attente, vous pouvez placer votre fonction wp_enqueue_script() dans celle-ci. function mytheme_files() wp_enqueue_script('mytheme_script'); add_action('wp_enqueue_scripts', 'mytheme_files');
Qu'est-ce qu'une classe CSS supplémentaire dans WordPress?
Le paramètre de bloc avancé vous permet d'ajouter une classe CSS à votre bloc, vous permettant d'écrire du CSS personnalisé pour styliser le bloc comme vous le souhaitez. Des classes CSS supplémentaires peuvent être ajoutées dans la section Avancé des paramètres de bloc.
Pourquoi mon CSS WordPress ne fonctionne pas?
wp_enqueue_style( 'total-child-css', ... Voici l'astuce : assurez-vous que le thème enfant dépend AUSSI de la feuille de style Reaction Buttons. Tout ce que nous avons à faire est de trouver le "descripteur" de cette feuille de style et de l'ajouter à notre tableau de dépendances. Malheureusement, WordPress ne permet pas de trouver facilement le handle des feuilles de style.
Comment lier CSS et JS dans WordPress?
WordPress : ajouter du CSS ou du JS à un modèle
- ex.
- ex.
- $handle – le nom de votre feuille de style ou de votre script. ...
- $src - l'URL pour localiser la feuille de style ou le script. ...
- $deps - Ceci est un paramètre facultatif. ...
- $ver - Ceci est un paramètre facultatif. ...
- $in_footer – (pour JS uniquement) Ceci est un paramètre facultatif. ...
- $media – (pour JS uniquement) Ceci est un paramètre facultatif.
Puis-je ajouter JavaScript à WordPress?
Vous pouvez ajouter du JavaScript personnalisé à votre site WordPress soit en utilisant un plugin, soit en modifiant les fonctions de votre thème ou de votre thème enfant. fichier php. L'utilisation d'un plugin est la technique recommandée si vous ne souhaitez pas éditer vos fichiers source, car ces plugins garantissent que vos scripts personnalisés se chargent dans le bon ordre.
Comment charger CSS en premier dans WordPress?
1 réponse. essayez d'utiliser le paramètre de dépendance dans la fonction de style enqueue/register (voir https://codex.wordpress.org/Function_Reference/wp_register_style). Définissez la dépendance sur les styles que vous souhaitez charger après le style principal OU choisissez un premier style après avoir chargé le style principal en tant que dépendance.
Comment mettre des images en file d'attente dans WordPress?
1: J'ai d'abord inclus le fichier js dans le fichier php de mes plugins : function theme_name_scripts() wp_enqueue_script( 'script-name', get_template_directory_uri() . '/js/exemple. js'); add_action( 'wp_enqueue_scripts', 'theme_name_scripts' );
 Usbforwindows
Usbforwindows