- Étape 1 : Ajouter des données dans une session personnalisée, sur le bouton « Ajouter au panier », cliquez sur. ...
- Étape 2 : ajouter des données personnalisées dans la session WooCommerce. ...
- Étape 3 : extraire les données personnalisées de la session WooCommerce et les insérer dans l'objet panier. ...
- Étape 4 : Afficher les données personnalisées de l'utilisateur sur la page du panier et de la caisse. ...
- Étape 5 : ajouter des données personnalisées en tant que métadonnées aux articles de la commande.
- Comment ajouter un champ personnalisé à une page de commande WooCommerce?
- Comment ajouter des champs personnalisés aux produits WooCommerce et par la suite tout au long du cycle de commande?
- Comment créer une valeur de champ personnalisé dans WooCommerce?
- Comment ajouter des métadonnées personnalisées à WordPress?
- Comment personnaliser un formulaire de paiement WooCommerce?
- Comment ajouter un champ personnalisé dans la caisse WooCommerce sans plugin?
- Comment afficher des champs personnalisés dans WooCommerce?
- Comment créer un plugin WooCommerce personnalisé?
- Comment créer une variation personnalisée dans WooCommerce?
- Comment ajouter un champ personnalisé à la caisse dans WordPress?
- Comment créer une valeur de champ personnalisé dans WordPress?
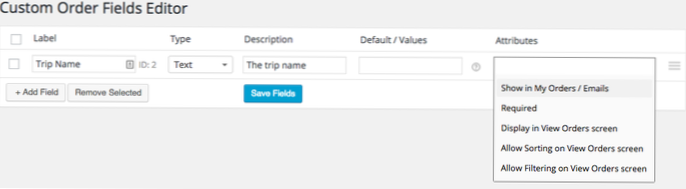
Comment ajouter un champ personnalisé à une page de commande WooCommerce?
Tout d'abord, pour créer un champ, allez sur WooCommerce > Champs de commande personnalisés. Cliquez sur « Ajouter un champ » et commencez à créer votre champ de commande. Le « label » est le nom du champ et sera affiché dans les détails de la commande. La « description » s'affichera pour l'utilisateur lors du survol de la « description »?" symbole.
Comment ajouter des champs personnalisés aux produits WooCommerce et par la suite tout au long du cycle de commande?
1 réponse
- Afficher un champ personnalisé sur le produit admin sous l'onglet inventaire.
- Afficher un champ personnalisé sur le produit d'administration sous l'onglet variantes pour chaque variante.
- Enregistrez la valeur du champ personnalisé pour les produits et les variantes de produits.
- Afficher la valeur du champ personnalisé sur des pages de produits uniques (également pour chaque variante sélectionnée)
Comment créer une valeur de champ personnalisé dans WooCommerce?
Comment afficher la valeur du champ personnalisé sur la page du produit dans Woocommerce?
- Entrez le nom et le texte de la valeur de votre choix et cliquez sur le bouton Ajouter un champ personnalisé. ...
- Enregistrez les modifications en cliquant sur le bouton Mettre à jour. ...
- Maintenant, nous allons afficher la valeur du champ personnalisé sur la page du produit. ...
- Dans l'éditeur, cliquez sur rechercher du contenu-produit unique.
Comment ajouter des métadonnées personnalisées à WordPress?
Créez simplement une nouvelle publication ou modifiez une publication existante. Allez dans la boîte méta des champs personnalisés et sélectionnez votre champ personnalisé dans le menu déroulant et entrez sa valeur. Cliquez sur le bouton « Ajouter un champ personnalisé » pour enregistrer vos modifications, puis publier ou mettre à jour votre message.
Comment personnaliser un formulaire de paiement WooCommerce?
Installation et configuration
- Allez sur : WooCommerce > Champs de paiement.
- Il existe trois ensembles de champs que vous pouvez modifier :
- Champs désactivés.
- Sélectionnez le bouton Ajouter un champ.
- Saisissez votre texte et vos préférences.
- Sauvegarder les modifications.
Comment ajouter un champ personnalisé dans la caisse WooCommerce sans plugin?
Comment ajouter des champs personnalisés à la page de paiement WooCommerce
- Étape 1 : définir un tableau de champs sur la page de paiement. ...
- Étape 2 : ajouter des champs personnalisés à la page de paiement WooCommerce. ...
- Étape 3 : Concaténer les champs selon l'exigence. ...
- Étape 4 : Afficher les champs personnalisés sur la page de commande. ...
- Étape 5 : Afficher les champs sur la page du compte.
Comment afficher des champs personnalisés dans WooCommerce?
Méthode 1 : Comment créer des champs personnalisés WooCommerce pour la page produit WooCommerce
- Tout d'abord, ajoutez un nom pour le groupe de champs. ...
- Emplacement – Sélectionnez Afficher ce groupe de champs si le type de publication est égal à Produit. ...
- Appuyez sur le bouton bleu « Ajouter un champ ». ...
- Ajouter une étiquette pour le champ personnalisé. ...
- Tapez un nom en minuscule pour le champ personnalisé.
Comment créer un plugin WooCommerce personnalisé?
Étapes pour créer un plugin pour WooCommerce :
- Téléchargez et activez la dernière version de WooCommerce à partir d'ici : https://wordpress.org/plugins/woocommerce/
- créer un nouveau dossier pour notre nouveau plugin dans le répertoire wp-content/plugin/. ...
- Fichier de classe WC_Integration. ...
- fichier de plug-in. ...
- créer un lien de paramètres pour le plugin.
Comment créer une variation personnalisée dans WooCommerce?
Ajouter manuellement une variante
- Sélectionnez Ajouter une variante dans le menu déroulant, puis sélectionnez Aller.
- Sélectionnez les attributs de votre variante. Pour modifier des données supplémentaires, cliquez sur l'icône en forme de triangle pour développer la variation.
- Modifier toutes les données disponibles. Le seul champ obligatoire est Prix normal.
- Cliquez sur Enregistrer les modifications.
Comment ajouter un champ personnalisé à la caisse dans WordPress?
Pour ajouter des champs personnalisés à la caisse WooCommerce, sélectionnez le type de champ dans la section Ajouter un nouveau champ, entrez un nom d'étiquette et cliquez sur Ajouter un champ.
- Et c'est fait! ...
- Ici, vous pouvez activer ou désactiver un champ (même ceux par défaut de WooCommerce), ou le définir comme requis. ...
- Dans l'onglet Apparence, vous pouvez définir un espace réservé et une classe CSS.
Comment créer une valeur de champ personnalisé dans WordPress?
La façon par défaut d'afficher les champs personnalisés dans WordPress serait de :
- Ouvrir le single. fichier ou page php. ...
- Trouvez la fonction the_content afin que vous puissiez répertorier vos données de champ personnalisé après le contenu réel de la publication ou de la page.
- Utilisez la fonction get_post_meta pour récupérer les valeurs des champs personnalisés à l'aide de leur clé méta, puis répertoriez-les à l'aide de PHP echo.
 Usbforwindows
Usbforwindows