- Comment utiliser les images WebP dans WordPress?
- Comment convertir un JPEG en WordPress WebP?
- Pouvez-vous télécharger WebP sur WordPress?
- Comment activer WebP?
- Dois-je utiliser des images WebP sur mon site Web?
- Comment télécharger des images sur WebP?
- Comment convertir WebP en JPG?
- L'optimiseur d'image Ewww est-il gratuit?
- Pourquoi puis-je télécharger WebP sur WordPress?
- Safari prend-il en charge WebP?
- Comment convertir WebP en PNG?
Comment utiliser les images WebP dans WordPress?
Pour utiliser ShortPixel pour servir des images WebP sur WordPress, vous devrez installer le plugin de WordPress.org et ajoutez votre clé API (que vous pouvez obtenir en vous inscrivant à un compte ShortPixel gratuit). Pour activer les images WebP, allez dans l'onglet Avancé et : Cochez la case Images WebP. Cochez la case pour livrer les versions WebP..
Comment convertir un JPEG en WordPress WebP?
Lorsque vous avez installé le plugin et converti toutes les images, suivez ces étapes :
- Exécutez Google Chrome et activez les outils de développement (F12).
- Allez dans l'onglet Réseau, cliquez sur Désactiver le cache et sélectionnez le filtrage pour Img (Images).
- Rafraîchissez la page de votre site Web.
- Vérifier la liste des images chargées. ...
- Si la valeur de webp est là, alors tout fonctionne bien.
Pouvez-vous télécharger WebP sur WordPress?
Non, actuellement WordPress n'autorise pas nativement les téléchargements d'images WebP. Vous pouvez activer les téléchargements WebP en ajoutant un code personnalisé aux fonctions de votre thème WordPress. fichier php. Vous pouvez également convertir des images et les servir en tant que fichiers WebP à l'aide d'un plugin ou d'un CDN.
Comment activer WebP?
Il a également une option pour ajouter les images WebP dans les pages frontales en utilisant HTML. Pour ce faire, vous pouvez utiliser le <photo> balise au lieu de la normale <img> étiqueter. Pour le configurer pour convertir automatiquement les images, activez simplement la fonctionnalité dans l'onglet Avancé. Vous pouvez restaurer des images si vous le souhaitez.
Dois-je utiliser des images WebP sur mon site Web?
Cela permet à son tour un site Web plus rapide. WebP est un format d'image émergent publié par Google. Il est conçu pour utiliser un algorithme de compression plus agressif et mieux optimisé que JPG et PNG dans le but de réduire la taille des fichiers avec une perte de qualité minimale. Et cela signifie des sites Web plus rapides et consommant moins de bande passante.
Comment télécharger des images sur WebP?
Accédez au site Web du convertisseur d'images en ligne (voir le lien ci-dessus) et choisissez un fichier image sur votre ordinateur, puis téléchargez-le. Après cela, cliquez sur "Démarrer la conversion". Si vous avez un macOS, lisez mon article Comment convertir des images au format WebP avec macOS.
Comment convertir WebP en JPG?
Faites un clic droit sur l'image, puis cliquez sur Ouvrir avec > Paint s'il n'est pas configuré pour ouvrir les fichiers WebP par défaut. Une fois l'image ouverte dans Paint, cliquez sur Fichier > Enregistrer sous, puis choisissez un format dans la liste disponible. Choisissez une destination pour le fichier, puis cliquez sur « Enregistrer."
L'optimiseur d'image Ewww est-il gratuit?
L'optimiseur d'image gratuit EWWW vous permet d'obtenir une compression Pixel Perfect pour vos images JPG, ainsi que le chargement paresseux, la possibilité de redimensionner vos images et la conversion automatique de format. Compressez des images illimitées sans limite de taille.
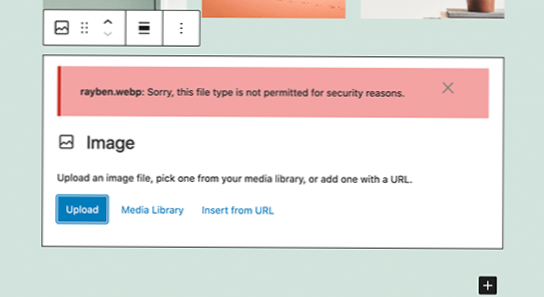
Pourquoi puis-je télécharger WebP sur WordPress?
En général, WordPress ne permet pas le . format webp pour les médias WordPress et donne une erreur, pour résoudre cette erreur, vous avez besoin de ce plugin. Activez simplement ce plugin et vous êtes prêt à télécharger l'image webp. Pour accélérer le site Web, vous devez ajouter des images Webp à votre site Web.
Safari prend-il en charge WebP?
Safari prendra en charge WebP dans la version 14, qui devrait sortir en septembre 2020. Avec Safari ayant près de 17% de la part de marché mondiale des navigateurs, cela poussera WebP à être presque entièrement pris en charge à l'échelle mondiale.
Comment convertir WebP en PNG?
Comment convertir WEBP en PNG
- Télécharger des fichiers webp Sélectionnez des fichiers à partir d'un ordinateur, de Google Drive, de Dropbox, d'une URL ou en les faisant glisser sur la page.
- Choisissez "en png" Choisissez le format png ou tout autre format dont vous avez besoin (plus de 200 formats pris en charge)
- Téléchargez votre png.
 Usbforwindows
Usbforwindows