- Comment modifier CSS dans WordPress?
- Comment personnaliser la page de résultats de recherche dans WordPress?
- Comment remplacer CSS dans WordPress?
- Comment ajouter un code CSS personnalisé dans WordPress?
- Comment puis-je apporter des modifications à un fichier CSS?
- Comment mettre en file d'attente CSS dans WordPress?
- Comment personnaliser une page dans WordPress?
- Comment créer une page de résultats de recherche?
- Comment puis-je créer une page de recherche?
- Pourquoi mon CSS WordPress ne fonctionne pas?
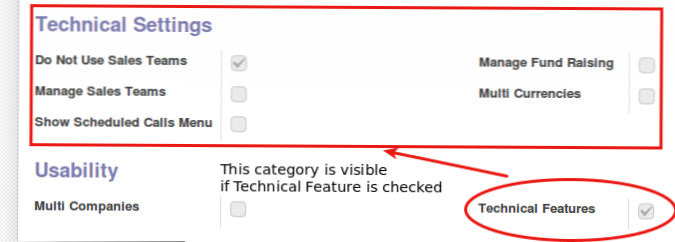
- Comment désactiver les classes CSS dans WordPress?
- Comment remplacer un plugin WordPress?
Comment modifier CSS dans WordPress?
Le moyen le plus simple de modifier votre fichier CSS est de visiter Apparence → Éditeur à partir de votre tableau de bord WordPress. Vous aurez envie d'ouvrir le style. css (qui devrait être ouvert par défaut). Ceci est votre feuille de style.
Comment personnaliser la page de résultats de recherche dans WordPress?
Comment modifier la page de résultats de recherche. Dans votre panneau d'administration WordPress, accédez à Apparence -> Éditeur. Sur le côté droit de la page Modifier les thèmes, recherchez celui qui s'appelle Résultats de la recherche (recherche. php) et cliquez dessus.
Comment remplacer CSS dans WordPress?
Depuis votre backend WordPress : accédez à : Nom du thème GK –> Options de modèle –> Avancée -> Utiliser la dérogation. fichier css [Activé] + cliquez sur le bouton Enregistrer les modifications. Cela permet le dépassement. css à utiliser, de sorte que toutes les modifications ajoutées au fichier seront appliquées à votre site, remplaçant les règles existantes si nécessaire.
Comment ajouter un code CSS personnalisé dans WordPress?
Pour ajouter du CSS à WordPress, il vous suffit de :
- Accédez à l'apparence > Personnalisez dans votre tableau de bord WordPress pour ouvrir le personnalisateur WordPress.
- Sélectionnez l'option CSS supplémentaire dans le menu à gauche de l'interface WordPress Customizer :
Comment puis-je apporter des modifications à un fichier CSS?
Modifier le fichier CSS
- Une fois que vous avez créé ou ouvert un fichier CSS existant, effectuez vos modifications dans l'éditeur de code. ...
- Après avoir modifié le fichier, cliquez sur Publier les modifications en haut à droite. ...
- Pour attacher des feuilles de style à un modèle, ouvrez le modèle dans votre gestionnaire de conception.
Comment mettre en file d'attente CSS dans WordPress?
Commencez par créer une nouvelle fonction dans vos fonctions. php. Ou si vous avez déjà configuré une fonction pour mettre vos feuilles de style en file d'attente, vous pouvez placer votre fonction wp_enqueue_script() dans celle-ci. function mytheme_files() wp_enqueue_script('mytheme_script'); add_action('wp_enqueue_scripts', 'mytheme_files');
Comment personnaliser une page dans WordPress?
Un guide étape par étape pour créer des modèles de page personnalisés
- Trouver le modèle par défaut. Un bon moyen est de commencer par copier le modèle qui est actuellement utilisé par la page que vous souhaitez modifier. ...
- Copiez et renommez le fichier modèle. ...
- Personnaliser l'en-tête du fichier modèle. ...
- Personnalisez le code. ...
- Télécharger le modèle de page. ...
- Activer le modèle.
Comment créer une page de résultats de recherche?
Pour commencer, accédez au tableau de bord WordPress et accédez à Divi > Générateur de thème. Cliquez ensuite sur la zone « Ajouter un nouveau modèle ». Sous les paramètres du modèle, attribuez le modèle Résultats de la recherche. Cliquez ensuite sur la zone Ajouter un corps personnalisé du nouveau modèle et sélectionnez « Créer un corps personnalisé."
Comment puis-je créer une page de recherche?
Créer un moteur de recherche
- Depuis la page d'accueil du moteur de recherche programmable, cliquez sur Créer un moteur de recherche personnalisé ou Nouveau moteur de recherche.
- Dans la zone Sites à rechercher, saisissez un ou plusieurs sites que vous souhaitez inclure dans les résultats de la recherche. ...
- Dans le champ Nom du moteur de recherche, saisissez un nom pour identifier votre moteur de recherche. ...
- Une fois que vous êtes prêt, cliquez sur Créer.
Pourquoi mon CSS WordPress ne fonctionne pas?
wp_enqueue_style( 'total-child-css', ... Voici l'astuce : assurez-vous que le thème enfant dépend AUSSI de la feuille de style Reaction Buttons. Tout ce que nous avons à faire est de trouver le "descripteur" de cette feuille de style et de l'ajouter à notre tableau de dépendances. Malheureusement, WordPress ne permet pas de trouver facilement le handle des feuilles de style.
Comment désactiver les classes CSS dans WordPress?
désactiver sur mobile avec classe css
- Dans le backend WordPress, allez dans Paramètres > l'animer! > Boîte CSS personnalisée.
- Collez ce qui suit et enregistrez : @media only screen et (max-width : 767px) .pause-animation-mobile animation : aucune ! important;
- Ajoutez maintenant la classe pause-animation-mobile sur les éléments que vous souhaitez mettre en pause sur les appareils mobiles.
Comment remplacer un plugin WordPress?
Vous ne pouvez pas vraiment « remplacer » une fonction. Si une fonction est définie, vous ne pouvez pas la redéfinir ou la modifier. Votre meilleure option est de créer une copie du plugin et de modifier directement la fonction. Bien sûr, vous devrez répéter cela à chaque fois que le plugin est mis à jour.
 Usbforwindows
Usbforwindows